WEB上で勝つための必要な知識
今の時代は
オフライン集客ではなく
オンライン集客
いわゆるウェブ集客を徹底しないと
どんなに良い店舗であっても
勝てない時代です
例えば
こんな経験ないですか?
今日
【車 新車】と検索したら
明日になると
ネット上にバナー広告で
新車の広告が表示されている
それってどういう仕組みに
なっているのでしょうか?
リターゲティングと呼ばれるものです
このリターゲティングが
どういう風に成立しているか
説明できますか?
多くの人は
リターゲティングの言葉を
聞いたり
発信したり
していますが
実のところの仕組みを
理解している人は
ほとんどいません
では
分かっていそうで
きちんと理解していない
こういった情報を
身につけていきましょう
【必須の4用語】ウェブマーケターとして最低知識
何となく聞いたことが
あるのではないでしょうか?
- Cache/キャッシュ
- IP/アイピー(アドレス)
- Cookie/クッキー
- Session/セッション
キャッシュはお金?
クッキーは食べる?
いいえ違います
一つ一つ言葉の意味を理解することで
ウェブの知識が格段に上がっていきます
この4つの要素を
最低限覚えておけば
ウェブマーケターのスキルとして
十分に通用します!
では
一つずつ習得していきましょう
Cache/キャッシュ
まず
キャッシュですがお金ではありません
お金のスペルはCashですので違います
今回のキャッシュはCache
貯蔵
何かを貯めるという意味です
では何を貯めるの?
ウェブサイトの仕組み
そもそも
ウェブサイトって
どういう風に作られているの?
昔々
資料室にあった資料が
大量にあったので
ウェブ上に保存させました
具体的にどういうことでしょうか?
WEBサイトは
何で作られているか?
HTMLだとか
CSSだとか
そういったプログラミング言語で
作られています
いわゆるHTMLというのは
昔でいう資料になります
そういった資料の情報は
資料室に保存されていているイメージです
この【資料室】である大きな箱が
SERVERです
資料室の箱が置かれている棚を
イメージしてください
資料室には多くの棚があります
その棚にある特定の位置を
URLと言います
棚のA列の2番目!
といった具合に
具体的に
特定の位置を
指さないと
どの資料がどこに
あるのか分かりません
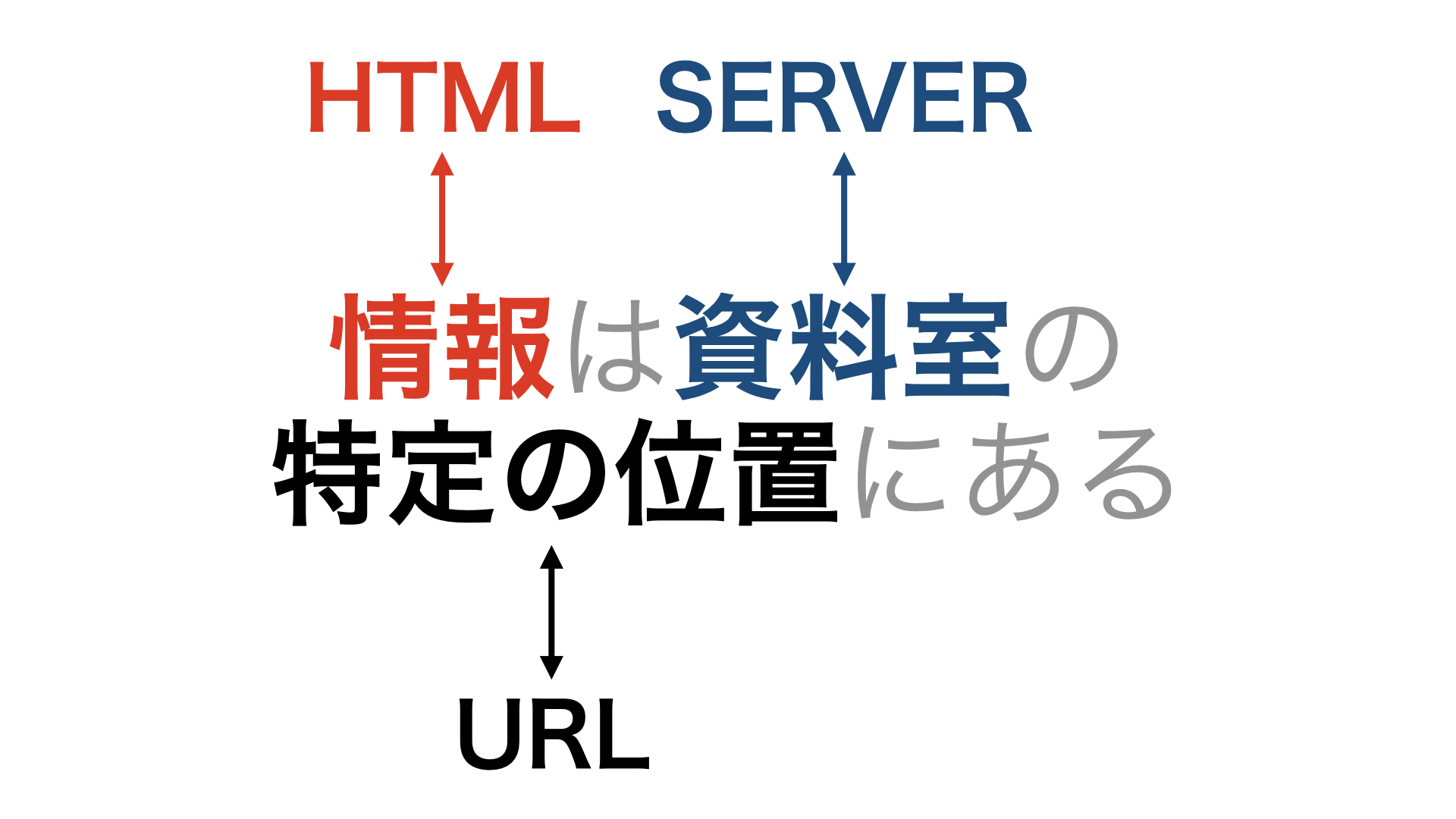
改めて明確に言語化します!
情報であるHTMLは
資料室であるSERVERの
特定の位置であるURLにある
こういったイメージで
情報の位置を
特定しているのです
PCやスマホを開いたりすると
ネットで何かを検索しますよね
ホームページを開くには
Google Chromeだったり
Safariだったり
ブラウザというものを
通して開きます
このブラウザにURLを
コピー&ペーストしたり・・・
または
文字で検索して
最終的にクリックすれば
URLが開きます
つまり
何をやっているか?
というと
ブラウザ上で
URLを指定して
HTML(情報)を要求する
どこに?
SERVERにです
そして
SERVERが
指定されたURLの場所(の情報)を
ブラウザへ返し表示させます(HTMLの提供)
この一連の仕組みがあるからこそ
PCやスマホの画面で
ホームページを見ることが
出来るわけです
この仕組みを深掘り
もう少し分かりやすく
理解を進めていきます
まだネットが無かった昔と
こういった今のWEBの仕組みには
かなり共通することが多く
実は根本的には全く変わらないことが
分かります
ネットが無かった昔
どうなっていたか?
Google=資料室の受付のおばちゃん
資料室の前には
受付のおばちゃんがいました
その受付のおばちゃんがいる
カウンターまで向かい
お尋ね事やお願いをします
例えば
【調べものがある人】
あの~
この資料室にあるA列の〜
2番目にある〜
トマトの作り方が
載っている資料を
取ってきてください!
受付のおばちゃんに
お願いをするわけです
すると
おばちゃんは
資料室の奥まで
テクテクと・・・
歩いていきます
そして
A列の2番目にある
トマトの作り方が
載っていり資料を
おばちゃんが
カウンターまで持ってきてくれます
「はい、どうぞ!」
とわざわざ渡してくれます
もうお分かりでしょうが・・・
ブラウザであるGoogleが
この受付のおばちゃんになります!
ブラウザであるGoogleが
A列の2番目にある資料を
取り出してきて・・・
カウンターで
「はい、どうぞ!」と表示します
ただ
ちょっとだけ
考えてみてください
このやり取りが1回だけでなく
2回目も来たとします
次の日も来ちゃいました
またA列の2番目にある
トマトの作り方が
載っている資料をください!。と
3回目(3日目)も来ました!!
4回目(4日目)も来ました!!!
受付のおばちゃんにあたる
ブラウザであるGoogleからすると
もう面倒だ!!
と当然なりますよね!
Google chromeやSafariからすると
これは面倒でしかないわけです
そこで
受付のおばちゃんにあたる
Google chromeや
Safari
にあたるブラウザは考えました
何をするか・・・
カウンターにコピーを
置いちゃいます
お取り置きです!
カウンターに来たら
「はい、どうぞ!」
また来たら
「はい、どうぞ!」×2
またまた来たら
「はい、どうぞ!」×3
このコピーを
作るということは
どういうことか?
皆さんが
同じWEBサイトに
2回目訪問する時には
そのWEBサイトの情報の
コピーが
そのブラウザに
保存されています
なので
画面の表示が
2回目以降は
早くなったりする。
そういった経験ありますよね
こういう風にして
キャッシュが貯蔵されているわけです
(Cache/キャッシュ=貯蔵)
資料室にある
元々のトマトの作り方(原本)を
変更しよう
追記しておこう
とする場合・・・
どうなるのでしょうか?
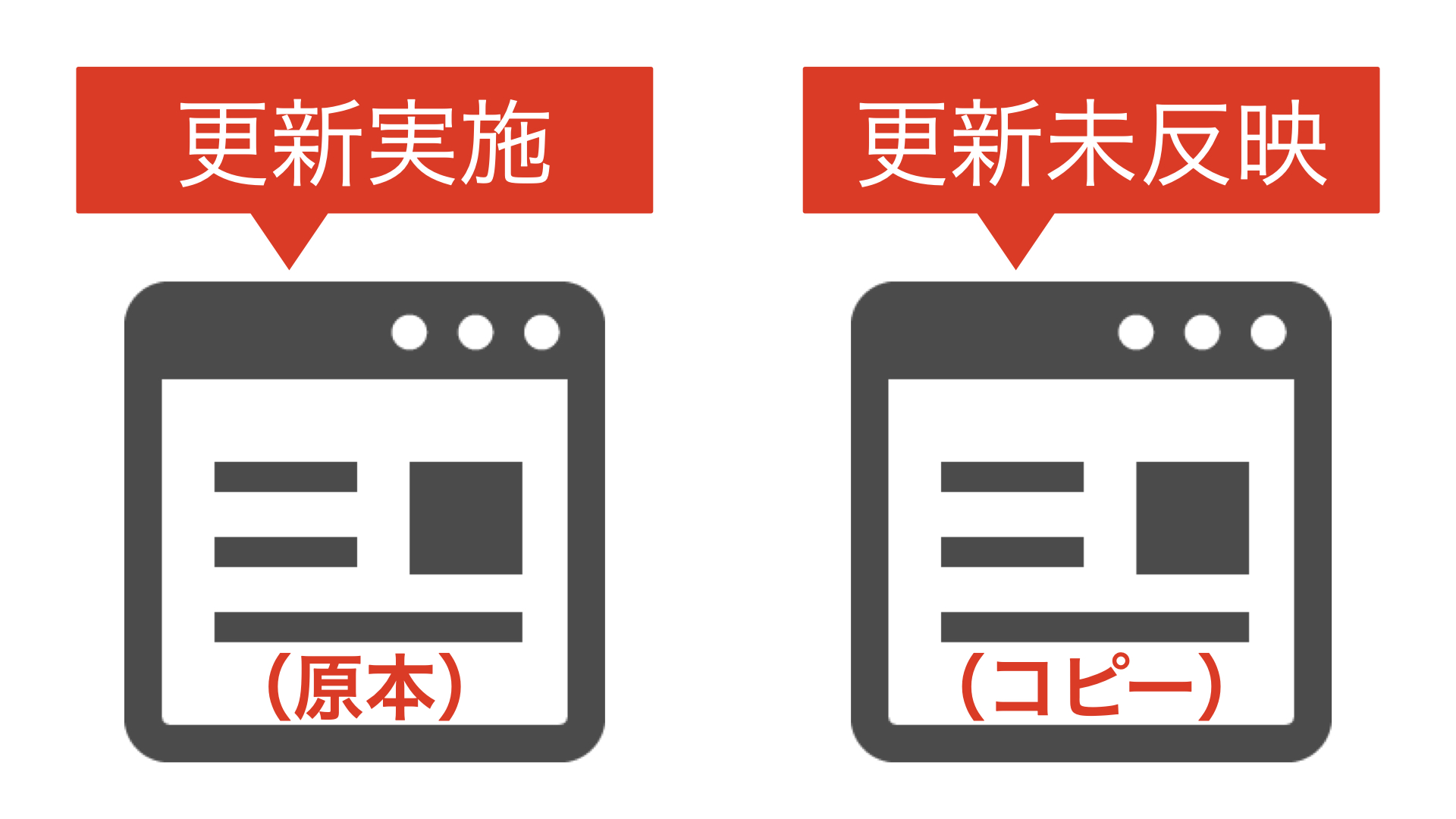
受付カウンターにある
コピーの資料には
変更や追記が
反映されていない状況が
続きます
原本は更新されているのに
コピーは更新されていなかったりします
そのため
WEBサイトに
アップデートがあったりすると・・・
WEBサイトが
開けなくなったりとか
ありませんか?
バグが起きて
ボタンが押せなくなったり・・・
こういった状況で
コールセンターなどに
確認してみると
必ず言われることがあります
「キャッシュを削除してください」
Cache/キャッシュの削除
これは何かというと・・・
ブラウザに保存されているコピー
つまり
受付カウンターにある
保存されているコピー(資料)を
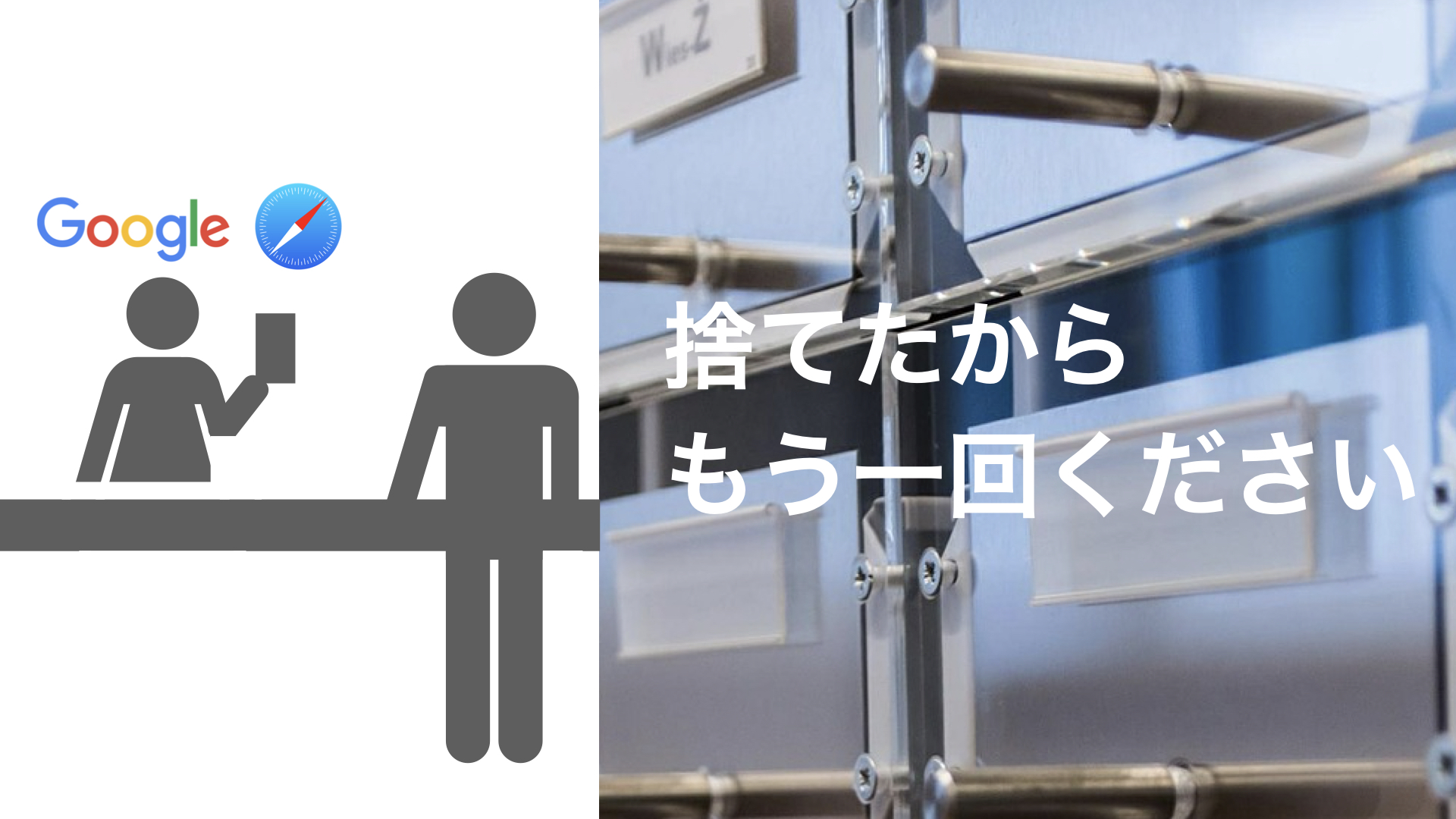
一度捨ててください!
改めて
更新済みの新しい資料を
もう一度受付カウンターまで
取りに来てください!
ということです
Cache/キャッシュの削除をすると
ブラウザに保存されているコピーが
捨てられます
コピーが捨てられた後・・・
次の日などに
トマトの作り方(原本)などの情報を要求すると
受付カウンターのおばちゃんが
また新しい資料を持ってきてくれるイメージです
この繰り返しで
WEBサイトのCache/キャッシュの保存が
されているわけです
新しいコピー(資料)を削除すると
もう一度
Google Chrome
Safari
といったブラウザが
資料室であるサーバーまで向かいます
奥まで進むイメージです
そして
特定のA列の2段にある
トマトの作り方(原本)などの資料を
表示します
つまり
サーバーへブラウザから向かい
特定の位置であるURLを指定。
そして
サーバーからは
指定場所のHTMLを
ブラウザへリターンします
すると
新しい情報が表示されます!
繰り返しになりますが・・・
これが
Cache/キャッシュ
です!
Cache=HTMLやCSSなどの貯蔵庫
Cache/キャッシュというのは
HTMLやCSSなど・・・
分かりやすく言うと
資料や情報の貯蔵庫と
いうことになります!
ここまで
Cache/キャッシュの理解が
出来たと思います
では
IPアドレスって何でしょうか?
IPアドレス
IPアドレスって何でしょうか?
IPアドレス=郵送住所
IPアドレスとは?
郵送住所と覚えてください
簡単です!
繰り返しとなりますが
Google Chrome
Safari
といったブラウザを
皆さんが
PCやスマホで開きます
すると
サーバーに向かって
場所を指定(URL)して
情報(HTML)を要求します
サーバー(資料室)にいる
受付のおばちゃんが
特定された場所(URL)の情報(HTML)を
持ってきてくれるイメージです
指定された場所(郵送住所)に
サーバーから情報(HTML)を
送ります(ブラウザに提供)
ここで問題です!
Google Chromeに
つながっている人
Safariに
つながっている人
つまり
ブラウザにつながっている人って
あなた一人だけですか?
そうではありませんよね
あなた一人だけではなく
世の中には
何千万人
何億人という人が
毎日iPhoneなどで
Google Chrome
Safari
ブラウザを開いています
同じHPを同じ様に
開く多くの人が
きっといることでしょう
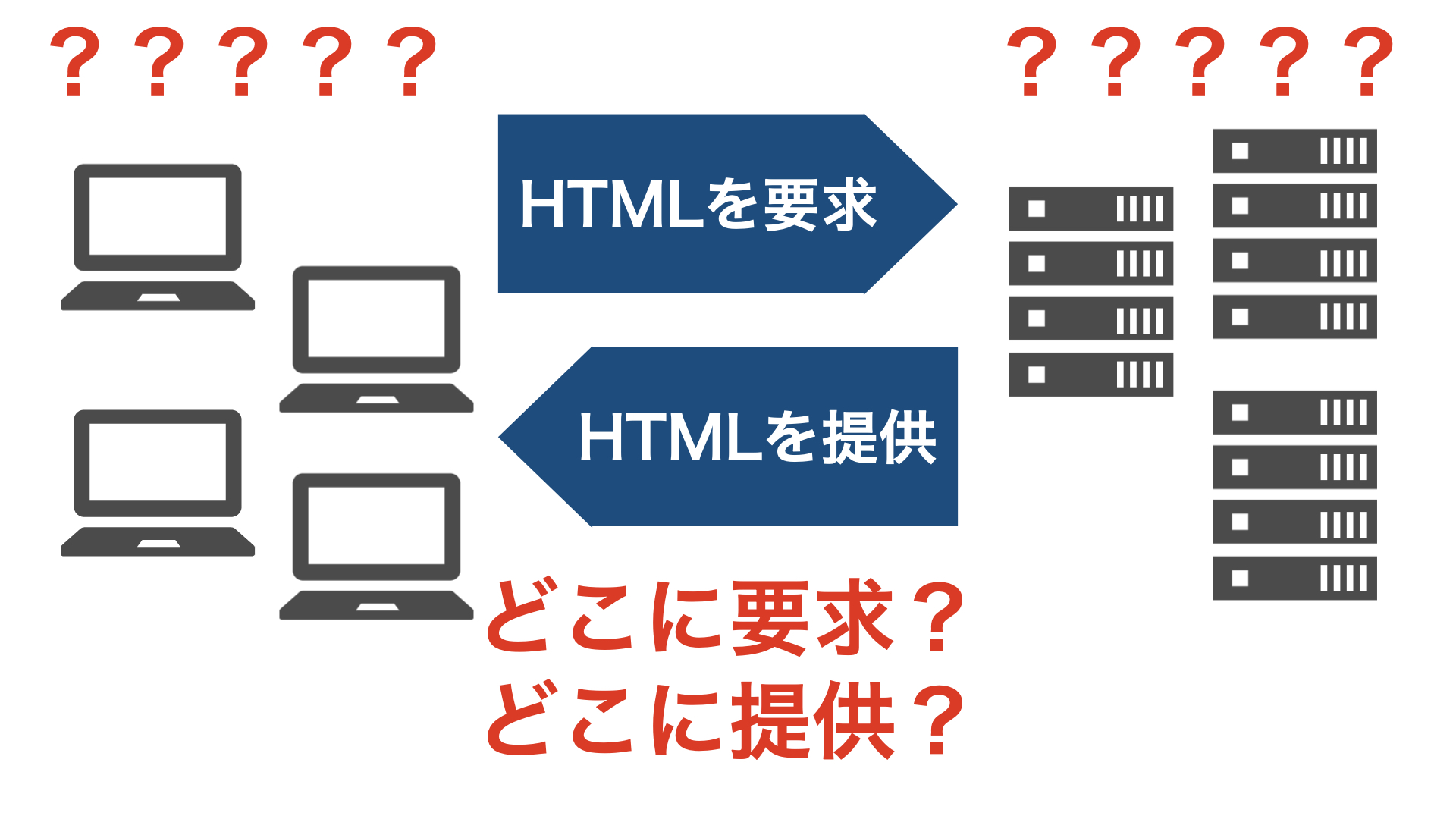
では
そうなると
ブラウザからサーバーに向かって
どこにHTML(情報)を
要求すれば良いのか?
また
サーバーからすると
ブラウザに向かって
どこにHTML(情報)を
提供すれば良いのか?
困りますよね
ここで登場するのが
ブラウザ接続端末の郵送住所
です!
ブラウザ接続端末の郵送住所=IPアドレス
ブラウザ接続端末の郵送住所が
IPアドレスです!
まだふわふわしていますよね?
分かりやすく進めていきます
定義していきましょう
まずですね
実はこれって
すごくシンプルな話なんです!
今皆さんが見ている
PCやスマホはただの画面なんです
(テレビ画面と同じように、「ただ」の画面)
どういうことか?
皆さんが今見ている
この画面は
そもそも住所を持たないんです
ここからスタートする必要があります
では
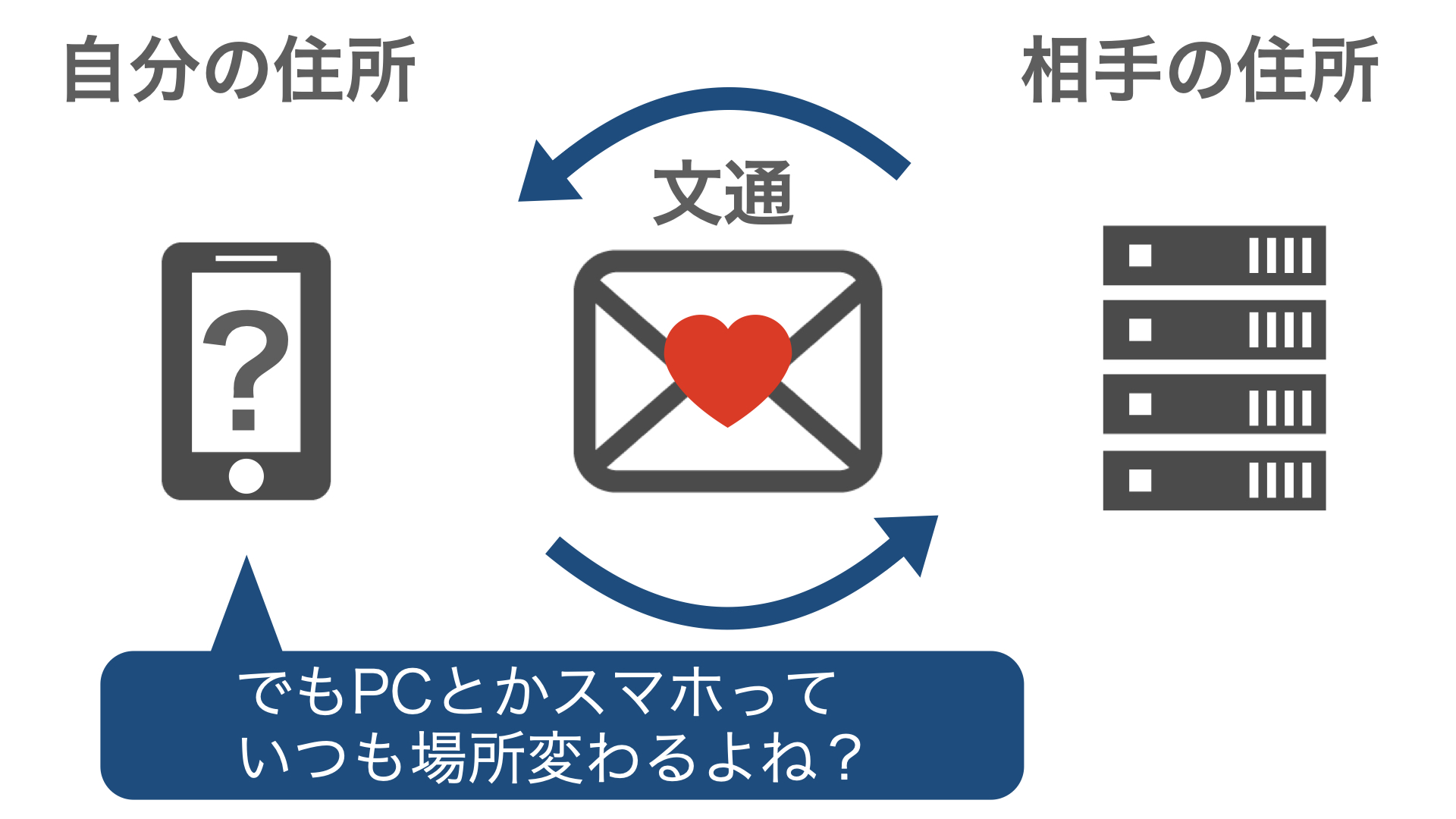
これを文通に例えてみましょう
文通で好きな相手の住所に
お手紙を送ります
必ず文通でお手紙に書くものは何?
文通をしたいわけですよね!
自分の返送先の住所も
この文通のお手紙に書きますよね?
「ココ(自分の住所)から送りましたよ〜」
だから・・・
「ココ(自分の住所)に送り返してよね〜」
このやり取りは文通ですが
全く同じことをWEB上でも行っています
自分の住所と相手の住所を
公開し合っているからこそ
「この情報をちょうだい!」
「この情報を提供しました!」
となるわけです
郵送住所がないと
文通は成立しませんよね
郵送住所がないと
WEBサイト上において
HTML(情報)の提供や要求が
そもそもで
まず成り立たないわけです!
でも
皆さん考えてみてください
住所を持つとは
どういうことでしょうか?
今日スマホを東京で開きました
その翌日に大阪で開いたとします
そうなると
郵送住所は?
どこにHTML(情報)を送れば良いの?
となります
PCやスマホって
場所が変わりますよね?
この場所っていうのは
スマホ自体の場所ではないんです!
なぜか?
スマホは場所が
そもそも変わるものだからです
PCも
今日は自宅で開き
翌日はオフィスで開く
といったことは
当たり前に行われること。
PC自体の場所が
送り先だとすると
HTML(情報)を
郵送出来ないことになります
PCやスマホ自体は
住所ではないということです!
では
どこが住所になるのでしょうか?
PCやスマホは
Wifiや基地局(インターネット)に
接続された時に住所を持ちます
繰り返しになりますが
PCやスマホはただの画面なんです!
でも
ただの画面がしっかりと
Wifiや基地局(インターネット)に
接続された時に住所を持つことになります
この住所が
IPアドレスなんです!
自分の住所から
「この住所に送り返してね〜」と
サーバーに送ります
Wifiや基地局(インターネット)に
接続された時に
発行される(自分の)住所と
サーバー(相手の住所)が
文通をしているイメージです
これをもう少しわかりやすく
展開していきましょう!
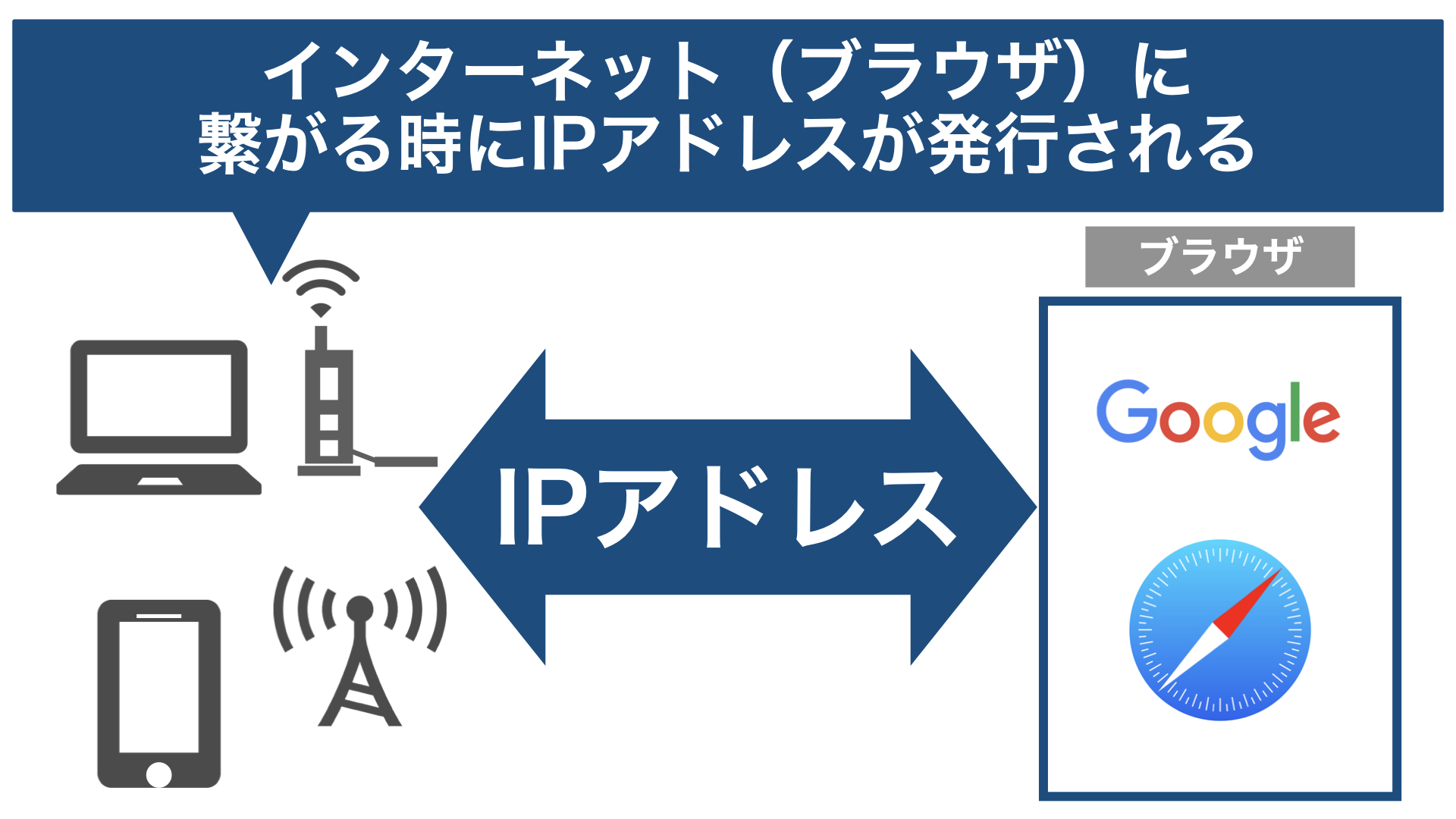
PCやスマホがブラウザに繋がるときが
インターネットに繋がるときです
インターネットに繋がるときに
IPアドレスが発行されます
例えば
スマホがWifiや基地局(インターネット)に
接続された時に・・・
ブラウザを開くと
IPアドレスが発行されます
そして
そのIPアドレス(郵送住所)を使って
HTML(情報)の実際のやり取りが出来る
ということになります
では
インターネットに繋がる
というところですが
その方法には2種類あります
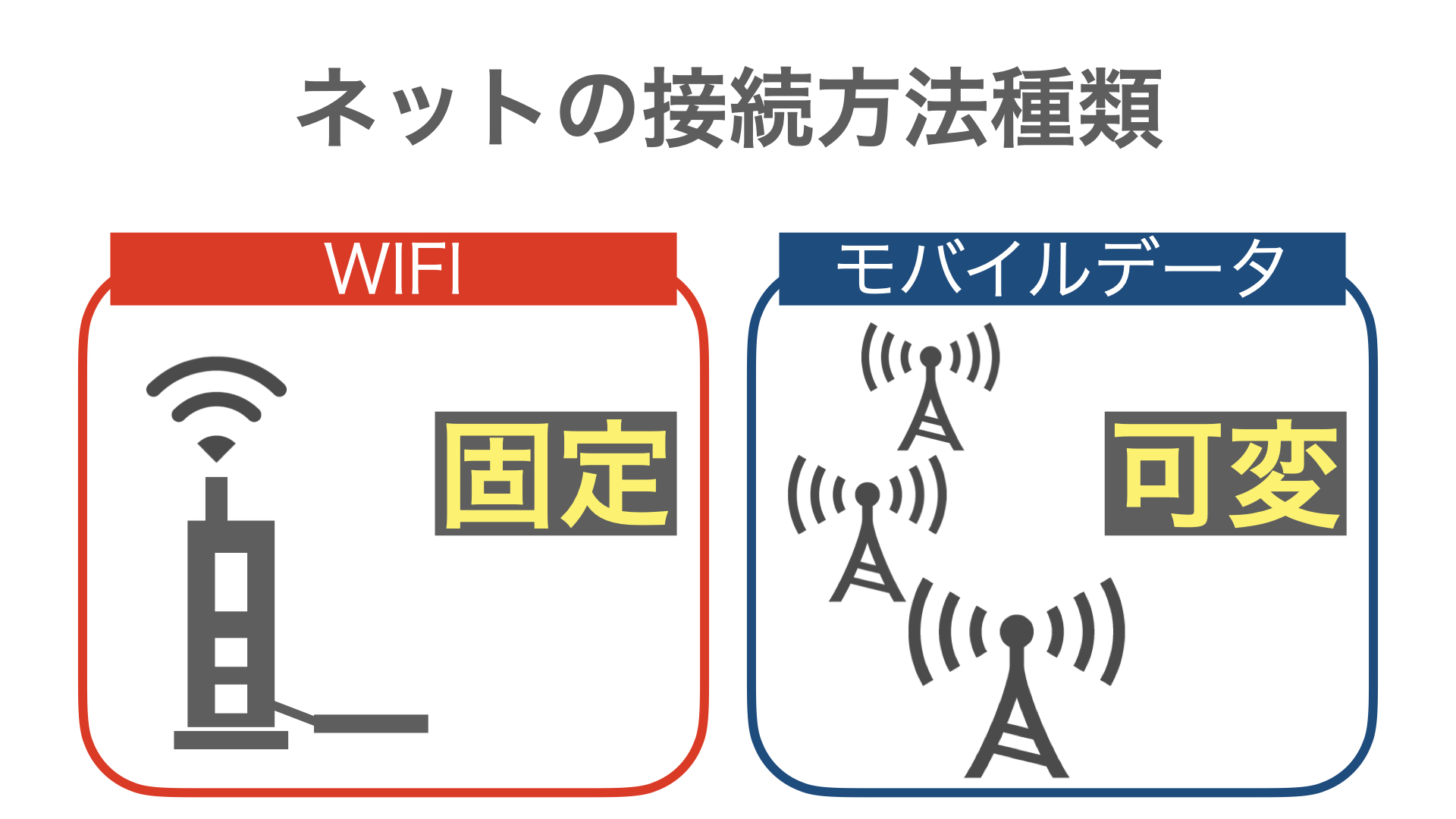
ネットの接続方法種類
ひとつはWifi
これは固定回線だったり・・・します
もうひとつは
モバイルデータ
皆さんがWifiの無いところでも
4Gや5Gが出てきますよね
こんな経験ありませんか?
新幹線に東京から乗って
大阪に向かいます
途中でいきなり電波がゼロになったり・・・
また電波が戻ったり・・・
それって何か?
例えば
東京の基地局でいうと
渋谷区の基地局だったり・・・
品川区の基地局だったり・・・
基地局が切り替わる瞬間があります
いきなり電波がゼロになった後
また電波が戻ったりするのは
この基地局の切り替わりが原因というわけです
固定か?
可変か?
インターネットには2つの接続方法がある。
ここまでは
理解できたかと思います
カフェに行けば
おそらくwifiルーターです
自分の端末がWifiルーターに
接続された時
つまり
そのカフェのwifiルーターと
自分の接続端末でブラウザを開いた時に
独自の郵送住所(IPアドレス)が発行されます
その郵送住所を使って
サーバー(相手の住所)と
文通を始めます
モバイルデータも同じです
- Aの基地局
- Bの基地局
- Cの基地局
Bの基地局と
自分の端末が接続されて
ブラウザが開かれた時に
郵送住所(IPアドレス)が
発行されます
IPアドレスは数字
郵送住所(IPアドレス)は
数字になっています
固定IPアドレスがwifi
可変IPアドレスは
場所を変えられる4Gや5G
といった基地局
固定IPでも
可変IPでも同じです
「ここに送ってね!」と
郵送住所(IPアドレス)が発行されると
その郵送住所(IPアドレス)を使って
サーバー(相手の住所)と文通を始めます
郵送住所(IPアドレス)を使って
指定場所(URL)にある
資料(HTML)を送り返してください!
といった返送住所が
初めて出来るイメージです
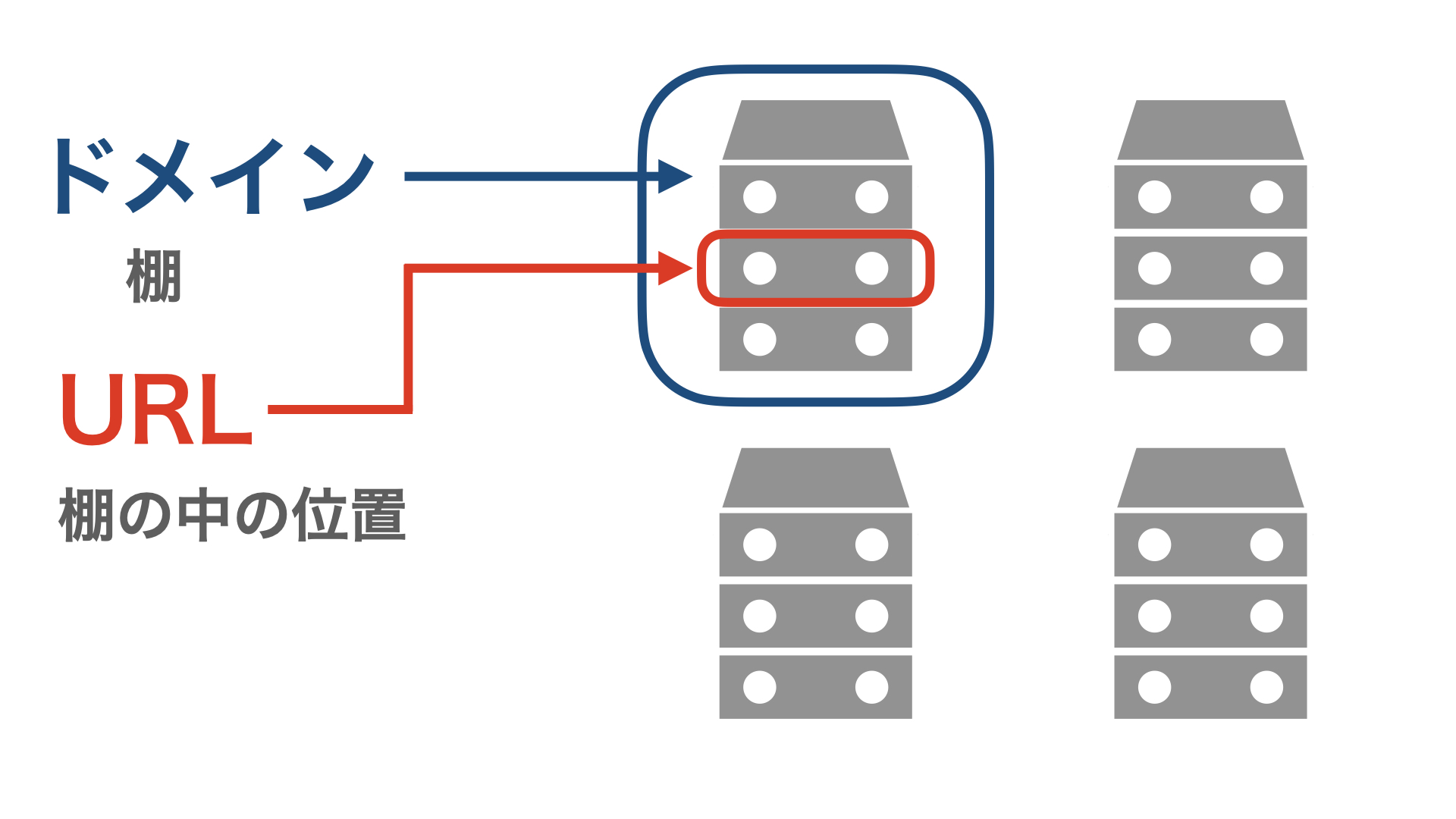
ドメインとURLの違い
ドメインとURLの違いは分かりますか?
資料室にある
Aという棚の2段目にある情報を
入手したい時
全体の資料室(サーバー)の中にある
棚自体がドメインになります
Aという棚がドメインです
そして
棚Aの中にある2段目の情報(HTML)が
URLということになります
棚がドメインで
棚の中の位置がURL
ということです
IPアドレス=ドメイン
ドメインもURLも同じですが
皆さんエイリアンが来たとして
エイリアンと会話は成立しますか?
できないですよね!
実は
WEBサイト上で
皆さんが見ているページは
ロボットの言語で
構成されているんです
このロボットと会話しようと
思っても出来ないですよね
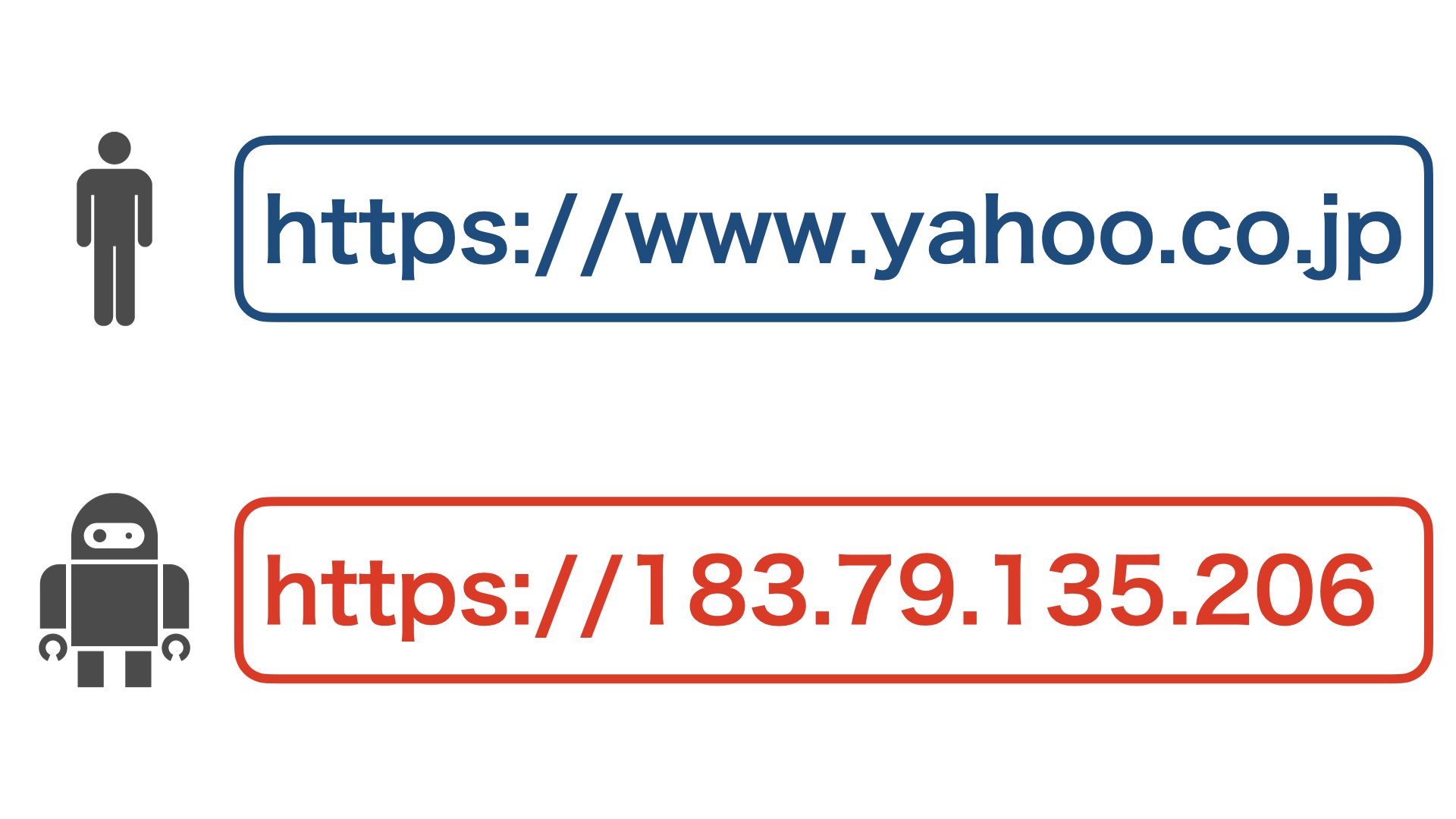
例えば
実際に
https://www.yahoo.co.jpと
表記されているのは
人間が見やすくするために
文字化されているだけで
実は
ロボットにはロボットの言語があり
それは全て数字なんです
人間にとって
すべてが数字だと
どこのWEBサイトだったかを
覚えられないため
https://www.yahoo.co.jpといった具合に
人間が分かるように
わざわざ言語化して
文字として表示しているんです
言語化された
https://www.yahoo.co.jpまたは
すべて数字の
183.79.135.206
どちらの入力でも
ブラウザに貼り付けて
ホームページを開こうすると・・・
まったく同じ
ヤフーのホームページを
開くことが出来ます
なので
IPアドレスとドメインは
実は同じと考えて良いんです(広義)
IPアドレスというのは
CP(コンピューター)言語なので
数字の羅列で表示されています
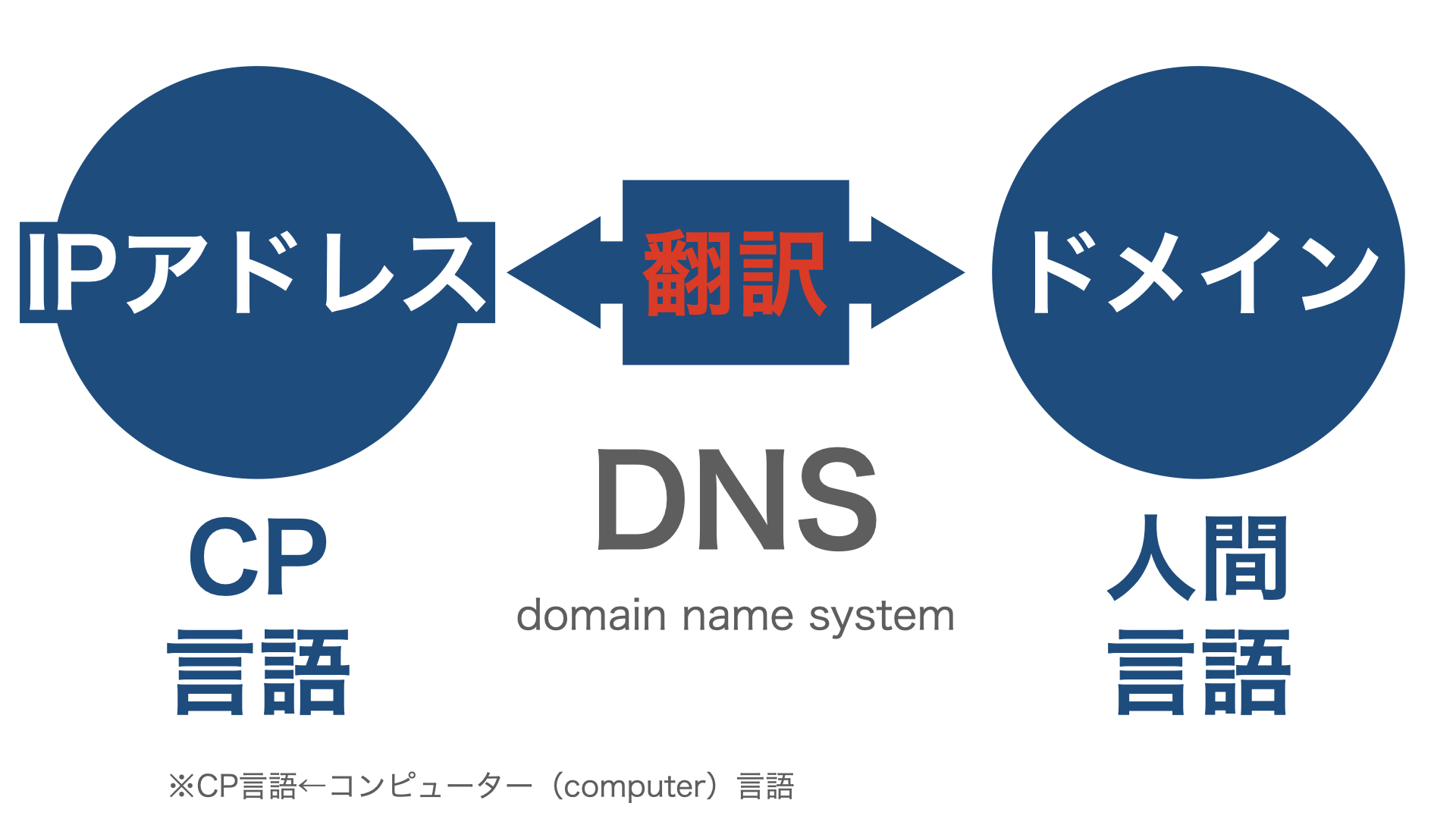
ドメインは人間言語
一方で
ドメインというのは
その数字(CP言語)を
人間がチラシなどで見た時に
分からない、理解出来ません
言語化して分かりやすく
人間が読める文字として
表示されているだけの話です
DNSがCP言語と人間言語を翻訳
IPアドレスでは読めないから
このドメインにしましょう!
逆にこのドメインでは
コンピューターが理解できないから
IPアドレスに変換しましょう!
翻訳の機能です
この
翻訳の機能が
DNS(ドメイン・ネイム・システム・サーバー)
domain name system server
と呼ばれるものです
では
このDNSについて
説明をしていきます
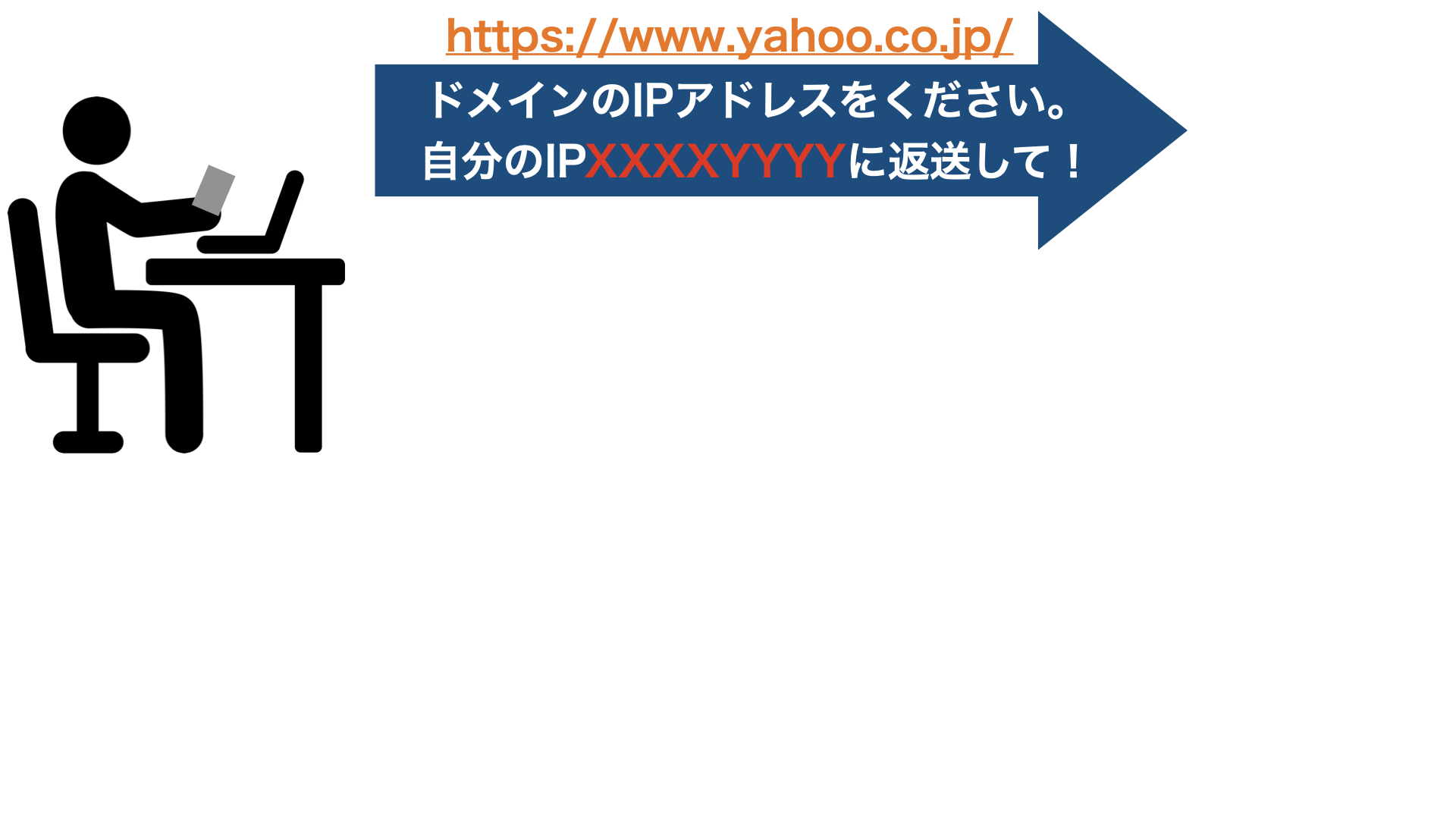
DNS(ドメイン・ネイム・システム・サーバー)
まず
ドメインのIPアドレスです
ここでいう
IPアドレスは前述の例として出た
https://www.yahoo.co.jpの
URLを指します
閲覧を希望するHPのサーバー接続まで
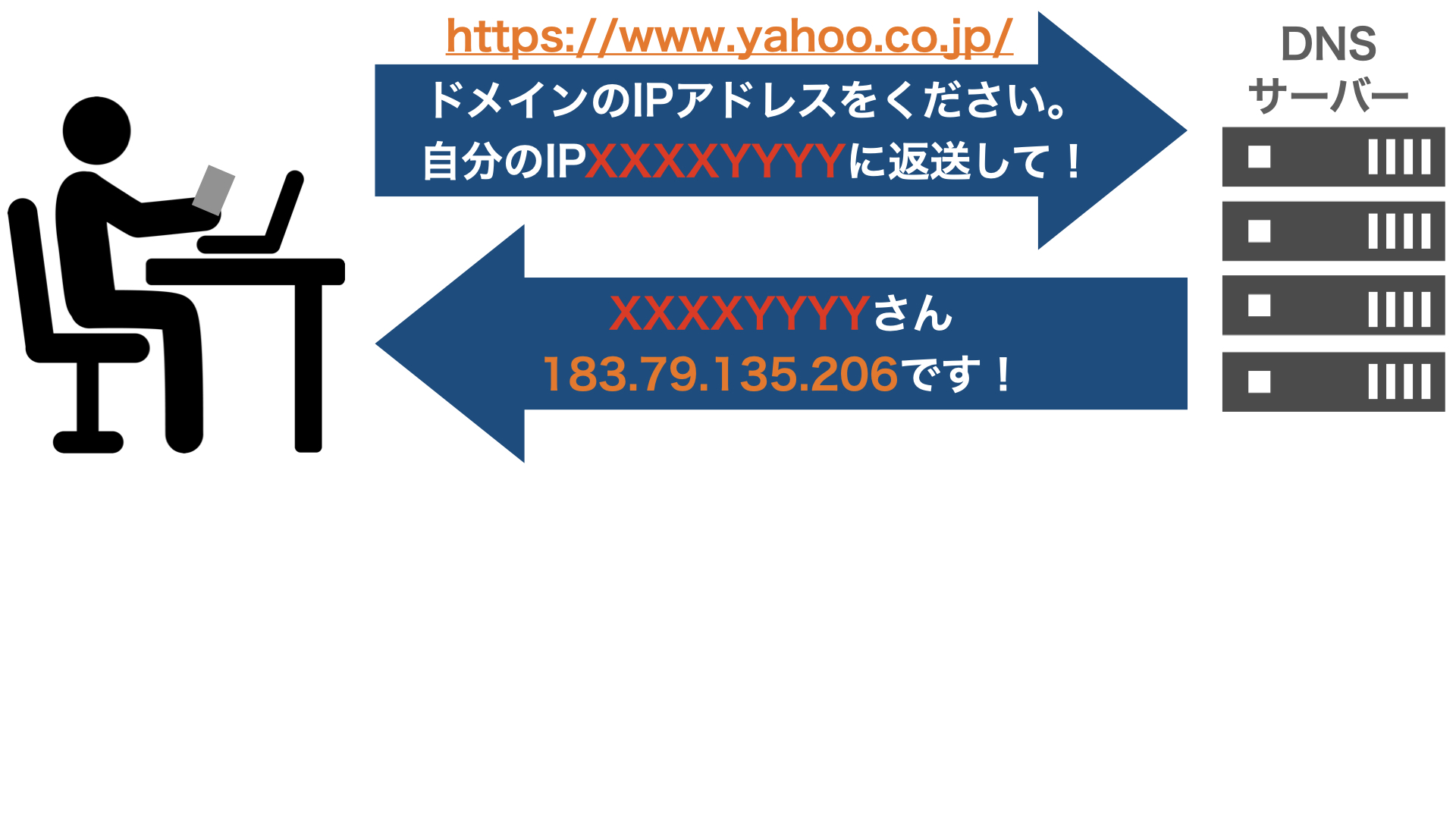
ステップ1(ドメインのIPアドレス依頼)
自分のIPアドレスは
この住所だから
ココXXXXYYYYに返送してね!
と指令をDNSサーバーに出します
ステップ2(DNSサーバーからIPアドレス取得)
DNS サーバーが受け取り・・・
はい。分かりました!
IPアドレス(郵送住所)のXXXXYYYYさんへ!
183.79.135.206
が
https://www.yahoo.co.jpの
CP(コンピューター)言語に
翻訳したものになります!
といった返答を
自分のIPアドレス(郵送住所)XXXXYYYYで
もらうことができるわけです
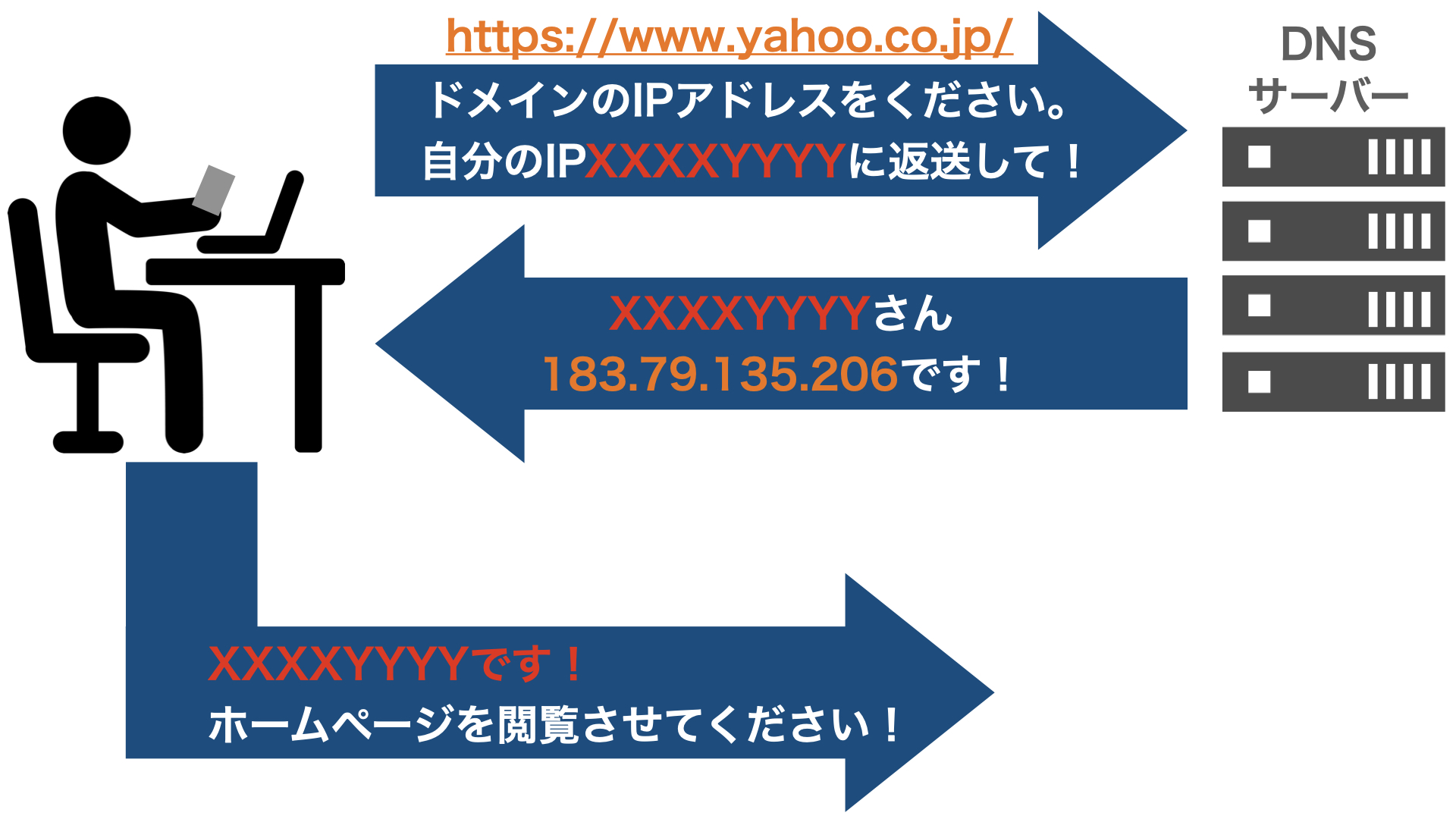
ステップ3(自分のIPアドレスを提示→HP閲覧を要求)
それをもって
自分は
XXXXYYYYです
ホームページを閲覧させて!
と
https://www.yahoo.co.jpの
サーバーを特定します
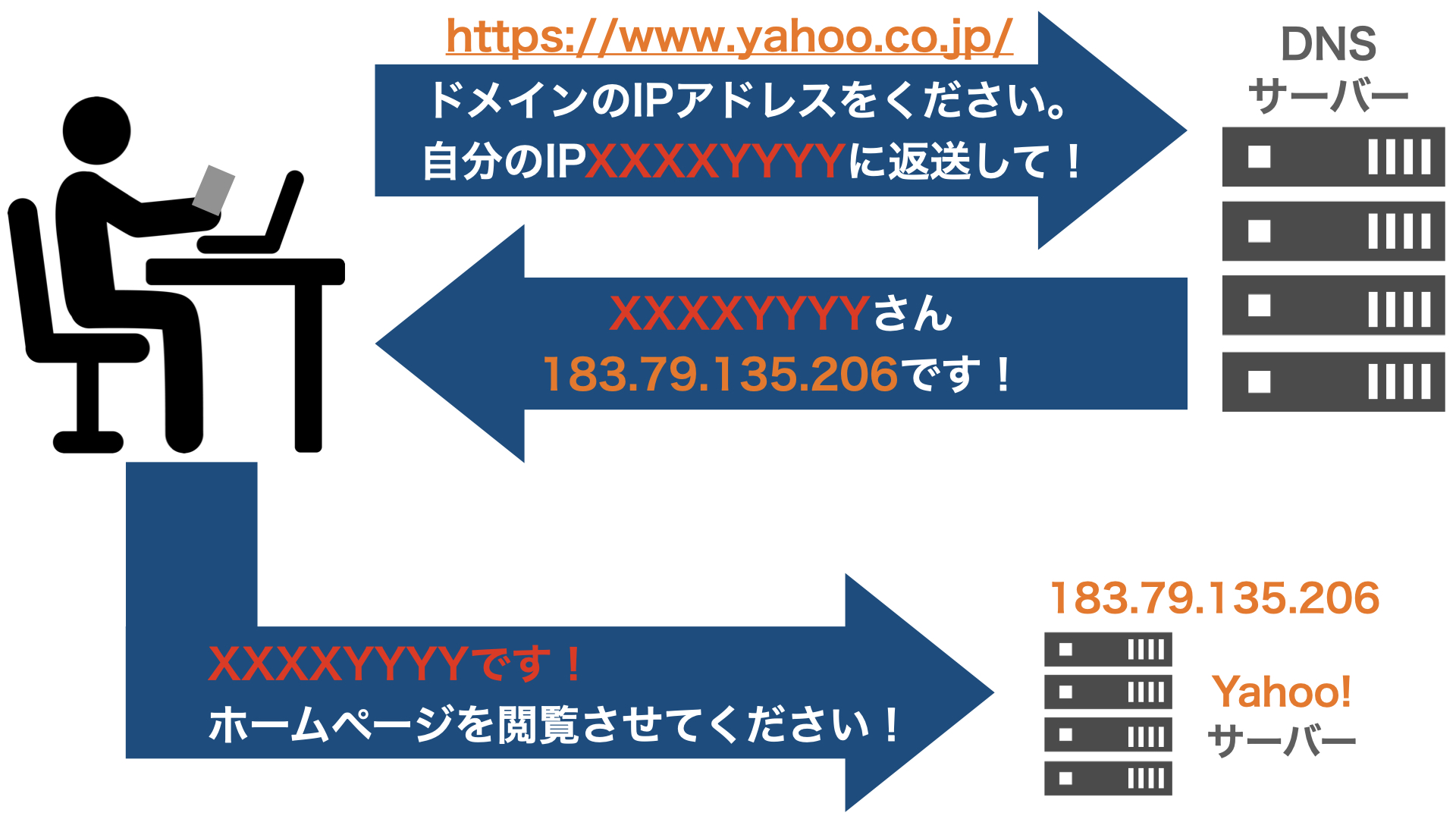
ステップ4(閲覧希望HPのサーバーへ接続)
https://www.yahoo.co.jpの
サーバーを特定するこの機能が
DNSサーバーにあるということです
DNSの役割を再確認
自分のIPアドレスは
この住所だから
ココXXXXYYYYに返送してね!
と指令をDNSサーバーに出します
DNS サーバーが受け取り・・・
はい。分かりました!
IPアドレス(郵送住所)のXXXXYYYYさんへ!
183.79.135.206
が
https://yahoo.co.jpの
CP(コンピューター)言語に
翻訳したものになります!
といった返答。
これを
自分のIPアドレス(郵送住所)XXXXYYYYで
もらうことができるわけです
それをもって
自分は
XXXXYYYYです
ホームページを閲覧させて!
と
https://yahoo.co.jpの
サーバーを特定します
https://yahoo.co.jpの
サーバーを特定するこの機能が
DNSサーバーにあるということを
理解しておくことが重要です!
繰り返しになりますが
まず皆さんがPCを開きます
PCを開いて
URLを指定したりとか・・・
例えば
「ヤフー ニュース」
とブラウザで閲覧した後
ヤフーの公式ホームページを
開いたりすると・・・
それは
https://www.yahoo.co.jpのドメインを
クリックしたことと同じと言えます
https://www.yahoo.co.jpだ!
「このドメインのURLの情報をくれ!」
「返送先は俺のIPアドレスXXXXYYYYだ!」
自分の端末とネットが繋がる時に
発行される郵送住所のIPアドレスへ
返送をヤフー公式に促すと・・・
まずは
翻訳のサーバーである
DNSが
https://www.yahoo.co.jpの
ロボット言語がこれですよ!
といった具合に
自分のブラウザへ(数字の羅列)を返送します
ココで初めて
https://www.yahoo.co.jpのドメイン
のIPアドレスがロボット言語で
分かったので指定します
このドメインを指定して閲覧させて!
展開していきます
https://www.yahoo.co.jpに
返送先住所XXXXYYYY
(IPアドレス)を知らせて
ヤフーの公式ホームページが
開かれるようになっているんです
めちゃめちゃ簡単な話ですね
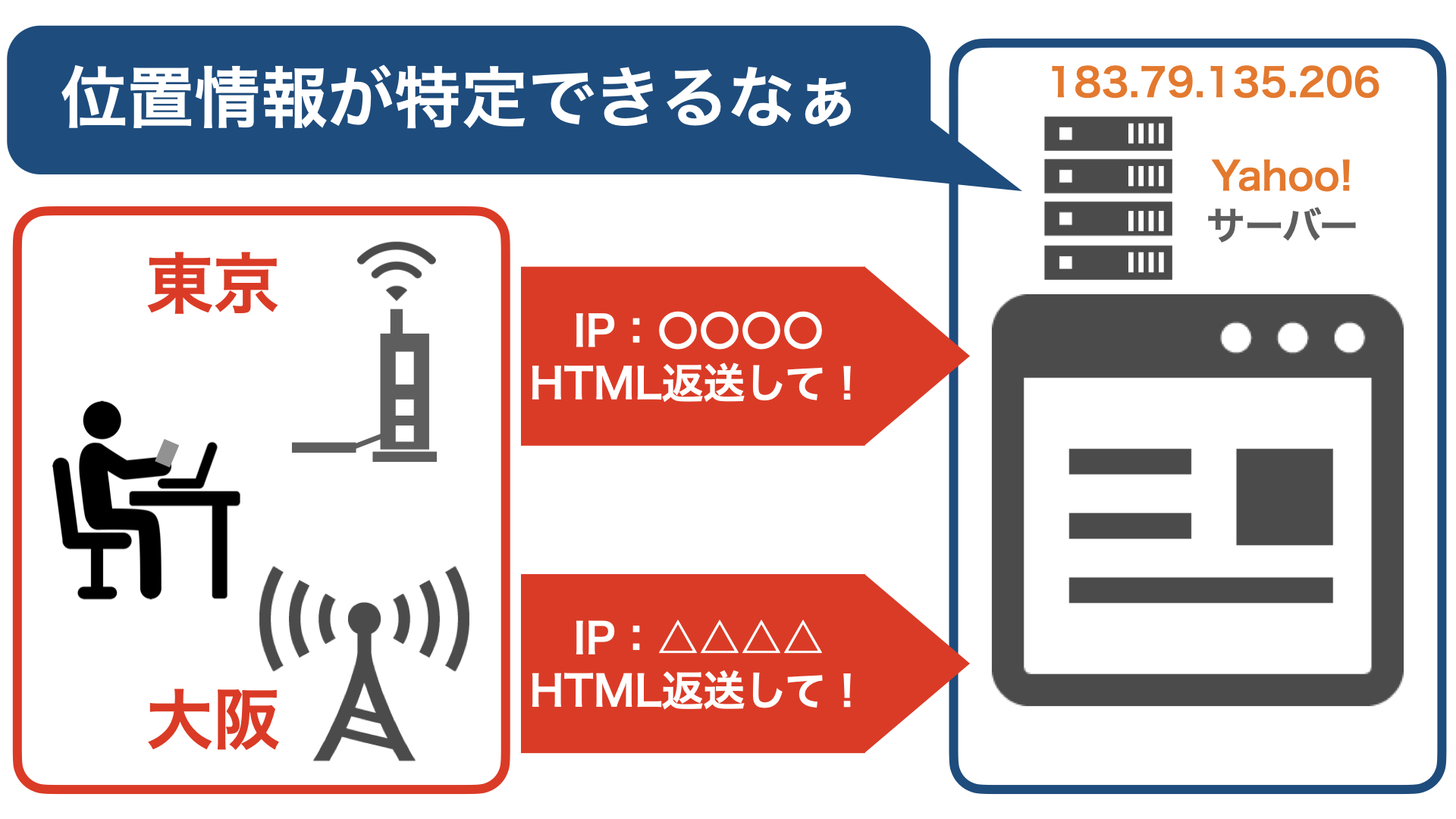
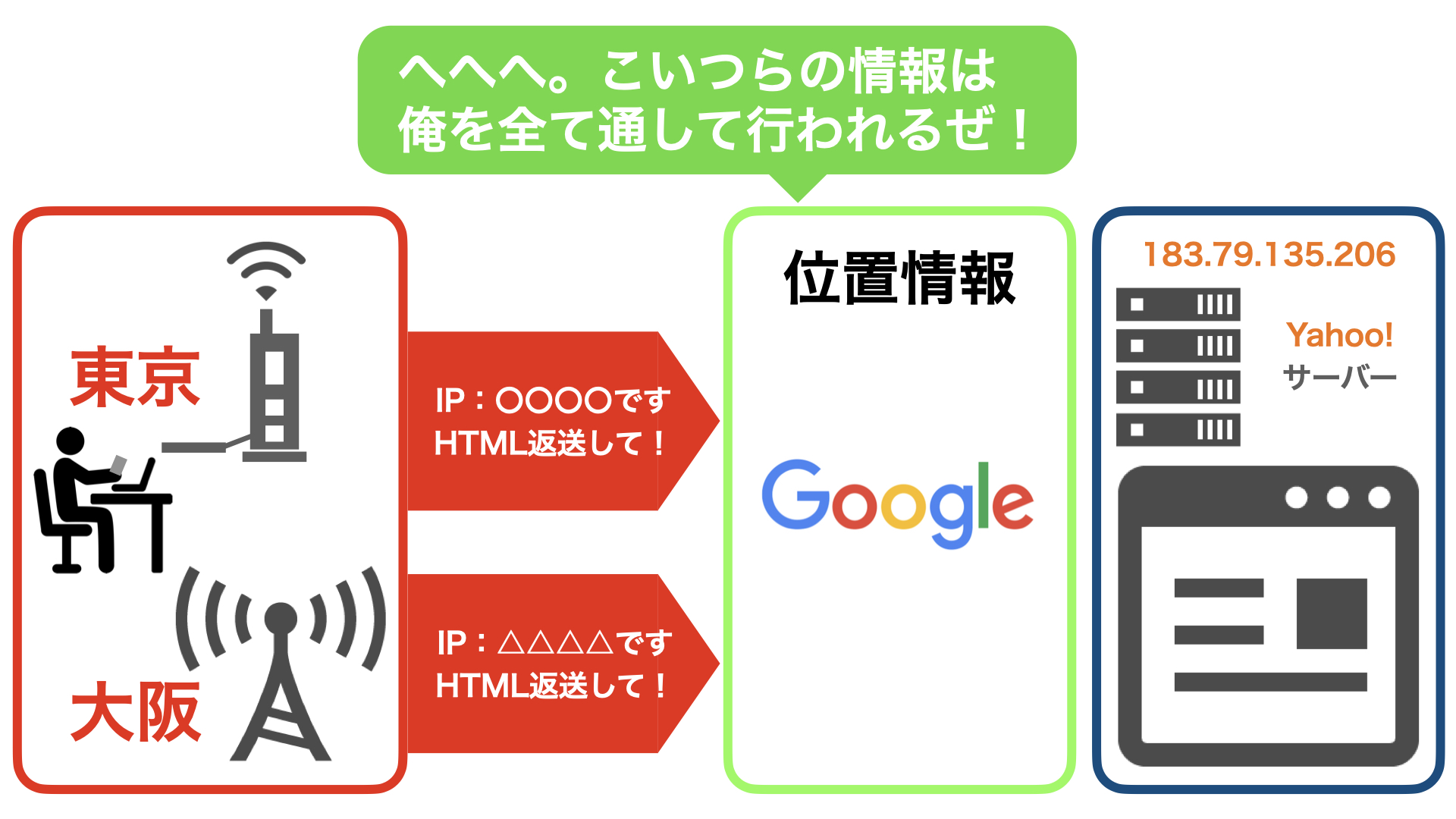
位置情報の特定
例えば
東京にいてWifiルーターに接続しました
その瞬間に
IPアドレス○○○○が発行されます
発行されたら
HTMLを返送してね〜
とヤフーのサーバーに伝えます
すると
ヤフーのサーバーが実際に
HTMLを送り出します!
大阪になると
また新しいIPアドレス△△△△が
発行されます
東京の時と同様に
HTMLの返送が
行われるわけですが・・・
イメージしてみてください
端末がどこにあるかによって
位置情報が特定されるわけではなく
端末がどこのネットにつながった?
によって
ドメインのIPアドレス(郵送住所)が
特定出来るわけです
このIPアドレス(郵送住所)が分かるのは
ヤフーのサーバー
つまり
位置情報が特定できるのは
IPアドレスによってのみ特定出来るんです
※GPS機能はまた別の話
端末の位置によってではありません
例えば
海外へ行ったとします
シンガポールです
「エアプレーンモード」で
シンガポールに行きました
その時点では端末の持ち主が
シンガポールにいることは分かりません
ただ
シンガポールにあるWifiに
端末を繋げたりすると
ヤフーのサーバーが
「この人はシンガポールにいるんだ!」
と認識してくれます
そうやって
ドメイン・IPアドレスを特定出来ると
例えば
日本でネットを開いた時は
日本語のホームページ表示なのに
シンガポールでネットを開いた時には
勝手に翻訳されて
英語のホームページが表示されたりすることも
出来たりするわけです
WEBサイトはGoogleブラウザを通して開かれる
ヤフーの公式ホームページ以外で
もうひとつ位置情報を知ることができる
ポジションをとるのがブラウザです
それは
だったり
Safari
Google Chromeなどは
Googleのブラウザを通して
WEBサイトが開かれます
つまり
ブラウザであるGoogleは
私たちのIPアドレスを
分かっているのです
Googleなどのブラウザからすると
「情報の全ては自分たちを通して行われる!」
と言えるわけで・・・
言ってしまえば
Googleは位置情報の特定が出来ます!
(※GoogleマップはGPS)
シンガポールに行ったりすると
GoogleのYT広告も
シンガポールの銀行が
広告として
勝手に流れてくるイメージです
そして
もう一度おさらいとなります
皆さんの端末・・・
PCやスマホというのは
ただの画面です!
IPアドレス(郵送住所)
この画面がネット上につながったときに
発行される住所が【IPアドレス】です
この【IPアドレス】が発行されるからこそ
「ココに返送してね〜」
と文通が成立する。
これだけ覚えておけば十分です!
変化するIPアドレス
例えば
東京から大阪に行った時に
もちろん
【IPアドレス】は変化します!
とはいえ
Googleは端末のパスワードを取得できる
ポジションを取ることが出来ます
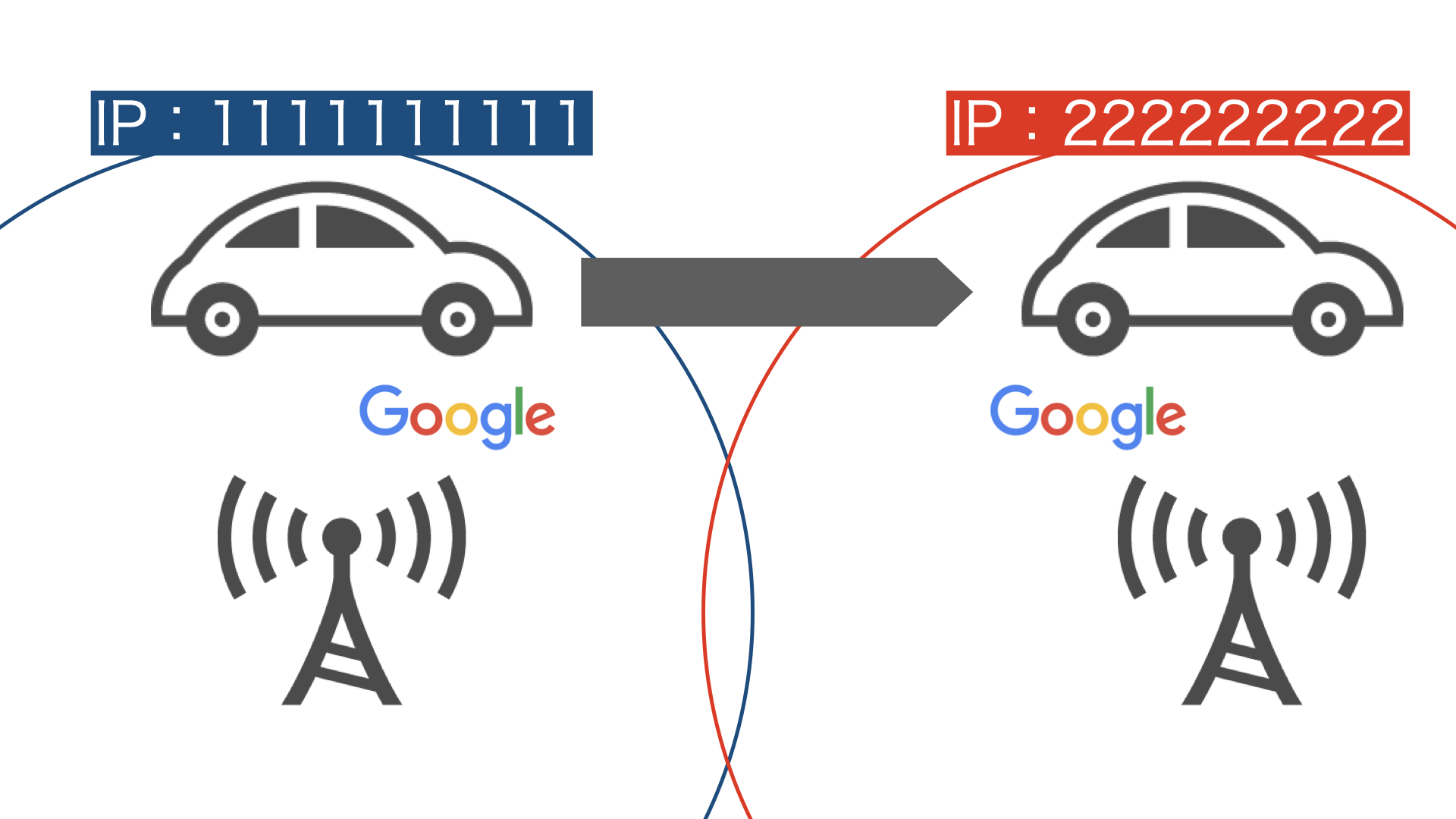
ここで問題です!
例えば
WEBサイトを開くとき・・・
東京でWEBサイトを開いた人がいました
その人が車で大阪まで行き
まったく同じWEBサイトを開いたとします
移動すると
可変のモバイルデータ通信となり
自分のIPアドレスは当然変わります
IPアドレス(郵送住所)が
変更されているので
ブラウザであるGoogleからすると
同じ人であると特定できませんよね
ただ
例えば
FacebookのWEBサイトにログインするとか
会員制のWEBサイトにログインするときなど・・・
2回目は自動的に勝手にログイン出来たり
2回目以降はパスワードが不要だったり・・・
さらには
PCやスマホで
2回目は勝手にすでにパスワードが
入力されていたりすること
そういった経験ありませんか?
WEBサイトにログイン
WEBサイトにログインするたびに
パスワードは必要ですか?
必要ではありません!
初回のログインに
パスワードは必要ですが
2回目は不要です
でも
ここで解決しなければいけない
疑問が生じます
大阪から東京へ移動した際
IPアドレスは変更されますよね?
同一の人間だと
どうやって認識しているのでしょうか?
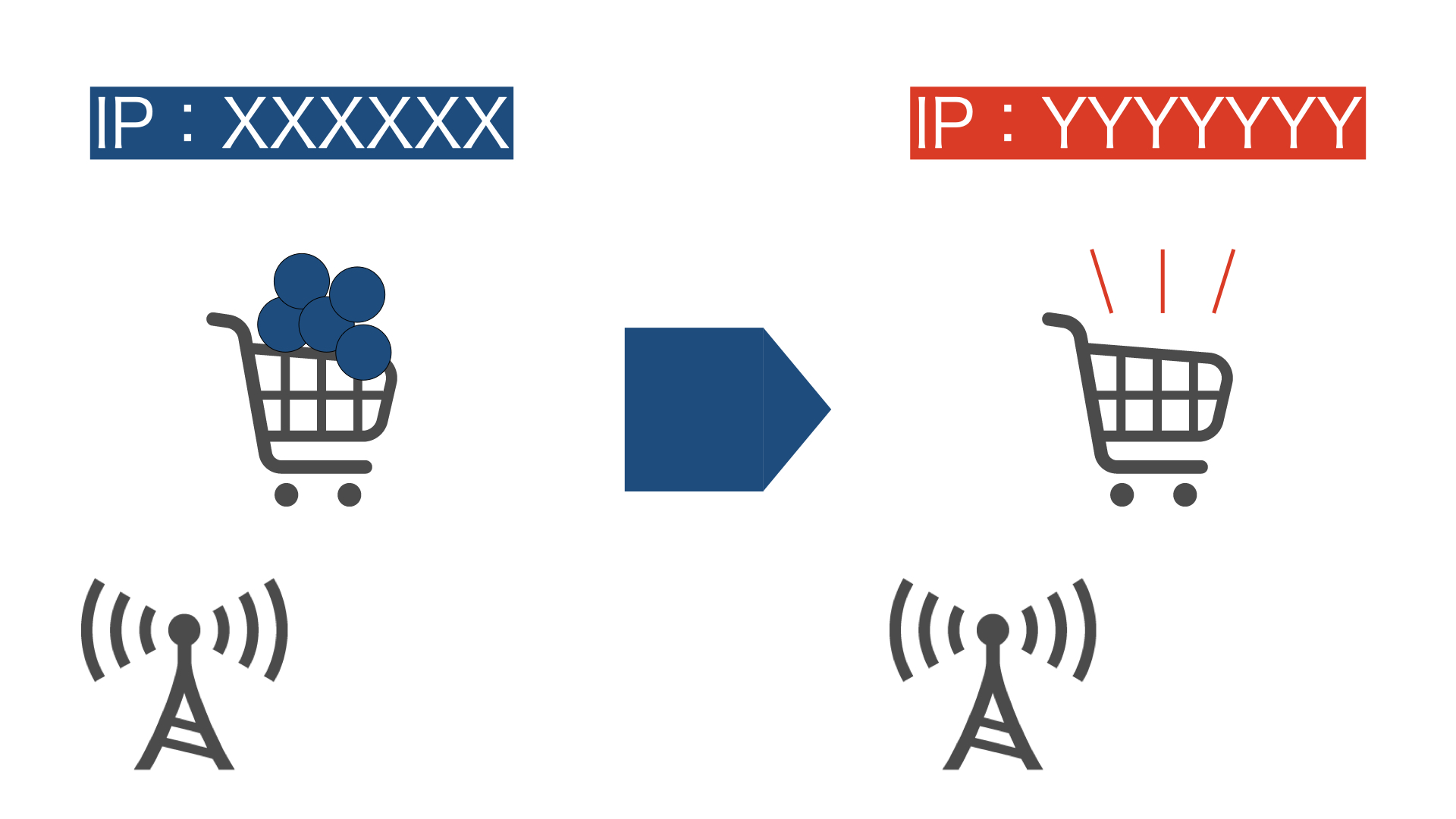
ECサイトのカートの中身は?
例えばAmazonです
大阪から東京へ移動した際に
IPアドレスが変更され
これが同一の人間だと
もし認識出来なかったら・・・
大阪で買い物カートに
商品を入れていたものが
東京に着いた時には
その商品が
カートから無くなっていることになります
でも
しっかりと東京に行っても
大阪で買い物カートに入れたAmazonの商品が
そのまま履歴として
しっかりと残っていますよね
ではでは
どうやって個人を
特定しているのでしょうか?
個人を特定
Google Chromeのブラウザが
どういう風にして
WEBサイトの閲覧者を特定しているのか?
ここが分かると
WEBマーケティングが
凄くクリアになってきます
どうやってGoogleは
ターゲティングしているのか?
- Googleのリスティング広告
- GoogleのSEO
- GoogleのYouTube広告
- ブログのバナー広告 などなど
ブラウザが
個人を特定しているからこそ
ユーザーがどこにいても
興味があるコンテンツを
ブラウザが表示してくれます
この仕組みについて理解を進めていきます
Cookie
ここで出てくるのが
Cookie
です!
Cookieとは?
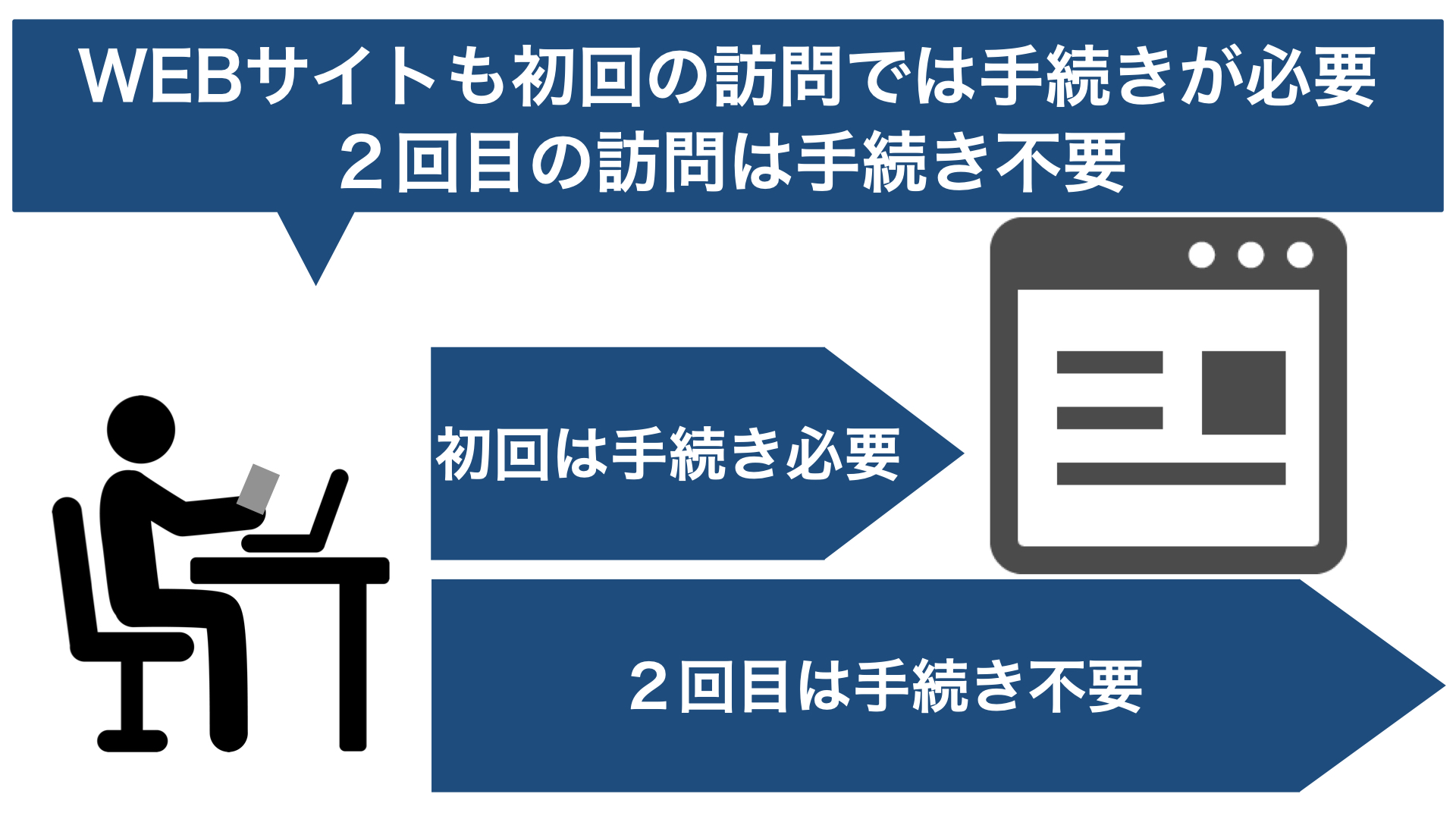
2回目以降に
ブラウザがURLに入る際
訪問の手続きは不要となります
Cookieの発行と言われるものです
cookie/クッキー
URLに入ります
例えば
皆さんが
Googleブラウザで
ヤフー公式のサイトを
開きたい時
URLの入力をしますよね?
実際に
URLを入力します
そして
ヤフー公式のサイトを
開きます
実はその時に
自動的に発行される入館証が
ヤフー公式といった
WEBサイト(HP)から
GoogleやSafariといった
ブラウザに発行されます!
この自動的に発行される
入館証が
Cookieなんです!
つまり
こういったイメージです
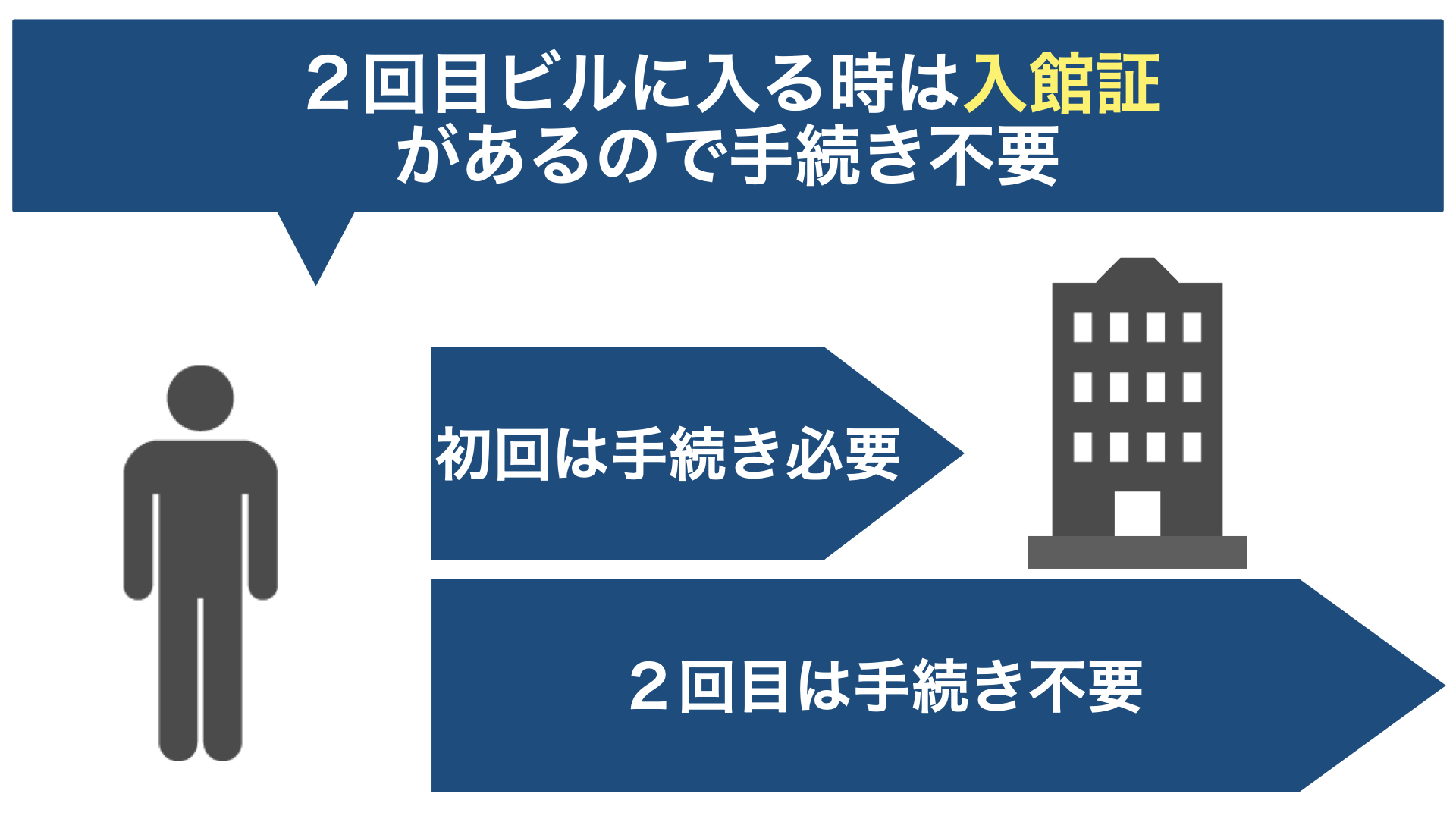
ビルをHPと仮定します
皆さんがビルに入る際
初回は受付で手続きなどが
必要となります
ただ
ビルに入るための
入館証が発行されると
2回目は
初回で必要だった
受付での手続きが
不要となるわけです
繰り返しですが
この入館証は何か?
そうです!
Cookie
と呼ばれるものなんです
入館証がCookie
初回は入館手続きが必要ですが
2回目は入館手続きが不要!
FacebookやInstagramが
そうであるように・・・
1回目はWEBサイト上で
ログインやパスワードを打ち込む
必要がありますが
2回目は
ログインやパスワードは不要となります
なぜそれが可能なのか?
Cookieがあるからです!
Google Chromeなど
ブラウザを開いて
ホームページやFacebookを閲覧します
すると
Google Chromeなど
ブラウザに
ホームページやFacebookなどの
WEBサイトから
自動入館証のCoookieを発行
ブラウザとHPが結びつく
このCookieが発行されるからこそ
2回目の入館手続きが不要となります
なので
Facebookにログインする際
勝手にIDやPASSが入力済だったり
または入力さえ必要なく
そのままFacebookのサイトを開くことが
できたりしますよね
Cookieがなければ都度都度、
入館手続きが必要になってきます
めんどくさいですよね😅
Cookieがあるからこそ
ネットを便利に
使うことができるんです
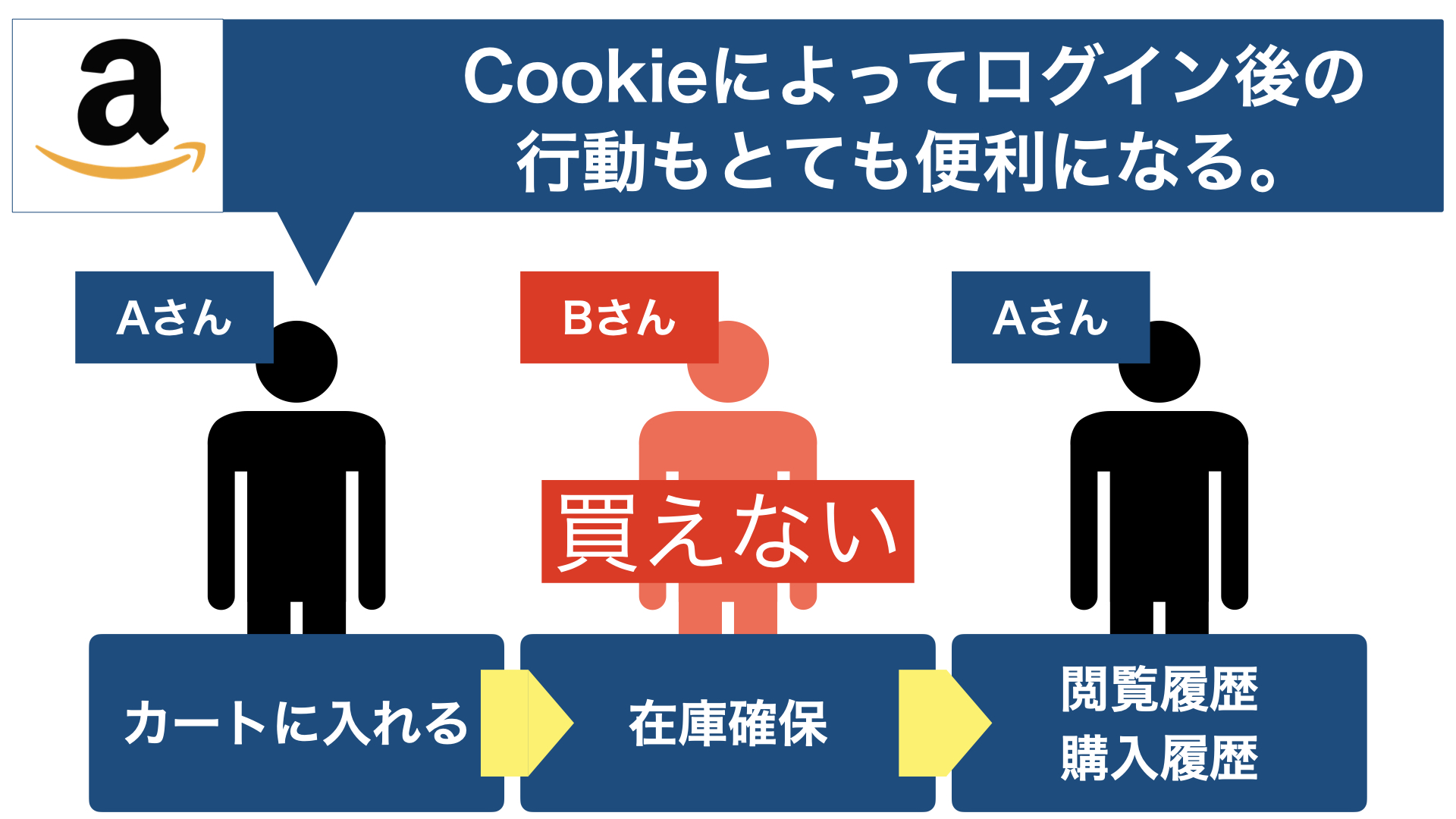
Cookieによってログイン後の行動も便利に
Facebookだけでは
ありません
例えば
皆さんAmazonで
お買い物しますよね?
Aさんが商品をカートに入れます
でも
Aさんが商品をカートに入れている間は
Bさんはその商品を買えないようになっています
在庫の確保です
その後・・・
Aさんが
「やっぱり要らないやぁ」と
購入を取り消したり・・・
「やっぱり欲しい!」と
実際には購入したりとか・・・
イメージしてみましょう
Cookieがあることで
【閲覧履歴】だったり
【購入履歴】だったりに
その商品はしっかりと入っています
WEBを触る上で
Cookieは
必要になってくる機能です
ただ
逆に言うと
この便利で必要な機能である
Cookie
これを使うことで
ヤフー公式といったホームページから
GoogleやSafariなどの
ブラウザを通して
個人を特定することが
出来ちゃうわけです
Cookieで個人を特定
どのWEBサイトを見た・・・とか
どんな商品をクリックした・・・とか
どういったカテゴリーのブログを読んだ・・・とか
サーバーからはすべて
IPアドレスではなく
Cookieでモニタリングされています
session/セッション
次のステップへ進みます
セッションです!
Session
セッションというと
JAZZのセッションを
想起したりしますよね
そして
Session(セッション)は
英語訳すると
開催から閉会までの会期を
意味します
期間ですね!
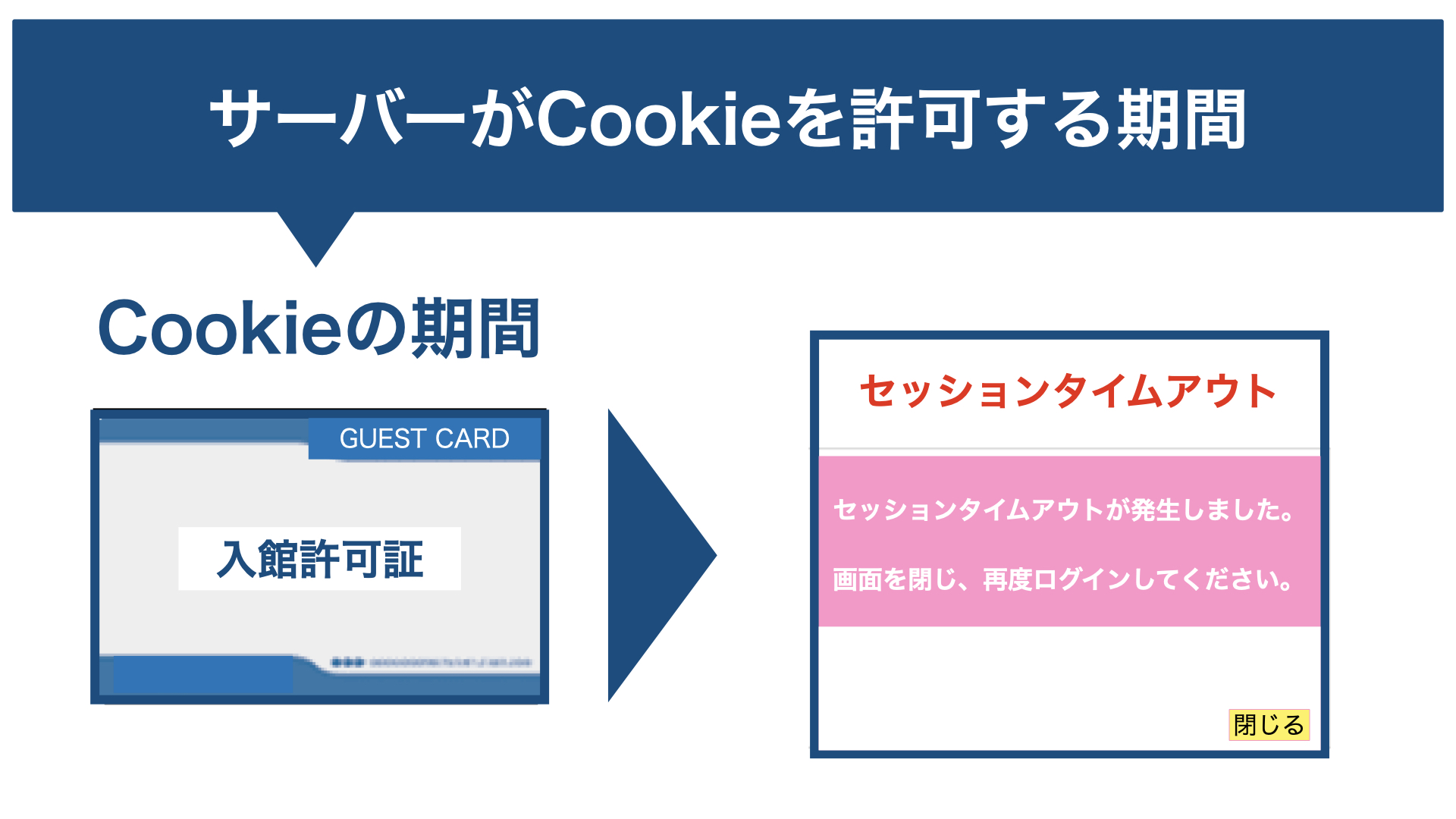
サーバーがCookieを許可する期間
Session(セッション)は
サーバーがCookieを許可する期間です
なので
SessionとCookieは
常に近いポジショニング
相関的な関係にあります
SessionとCookie
Amazonの事例と重複しますが
そもそも
Cookieで人を特定していること
ココがポイントです!
Cookieで個人を特定
CookieAさんが
Amazonで
カートに商品を
入れている時間があります
その期間
CookieBさん
CookieCさん
他の人は買えないわけですが・・・
それが
一年間とかズ〜っと
同じ状態だと
長期にわたり
誰も買えないことになり
困りますよね
そこで
一定時間放置したり
ブラウザを閉じたりすると
他の人が買えるようになるわけです
これが
セッション(タイム)アウト
と呼ばれるものになります
Sessionというと
セッションタイムだとか・・・
セッションアウトだとか・・・
皆さんもカタカナ表記で
見たことが
あるのではないでしょうか?
Googleアナリティクスでは
SessionはSSと表記されています
【用語】Googleアナリティクス
※SS=セッション数
サーバーがCookieを許可する期間がSeesion
オンラインでの
銀行手続き
証券取引の手続き
ZOZOなどといった
会員サイトにログイン
などなど
皆さんも経験したことありませんか?
例えば
ブラウザを
一旦閉じたり
放置しました
おおよそ20分ほど経過した後に
もう一度WEBサイトに
ログインしようとすると・・・
【セッションタイムアウト】の表示!
これは
自動入館証の期限が切れたことを
意味しています
繰り返しになりますが
WEBサイトの情報を提供する
そのサーバーが
Cookie(クッキー)を許可する期間が
Session(セッション)です!
Googleアナリティクス
Googleアナリティクスを
理解する上でも参考になります
同じ人が10秒以内に10回クリックしても
WEBサイトへのセッション(訪問)数は
1回となります! ※SS(セッション数)=1回
なぜなら
Cookie(クッキー)の
Session(サーバーが許可する滞在時間)数を
測っているからで・・・
SS(セッション数)=1となるわけです!
まとめ
ではでは
今一度
整理してみましょう
Cache(キャッシュ)
Cache(キャッシュ)というのは
HTMLをブラウザに
保存する
貯蔵する機能です
Cookie(クッキー)
Cookie(クッキー)というのは
URLに入る時に
自動発行される入館証
IP(IPアドレス)
IP(IPアドレス)というのは
端末がWifiや基地局に接続された時に
発行される郵送住所
そして
それは
HTMLをブラウザに送る場所の
CP(コンピューター)言語でもあります
Session(セッション)
Session(セッション)というのは
(自動発行)入館証である
Cookie(クッキー)の有効期限や条件
ということです
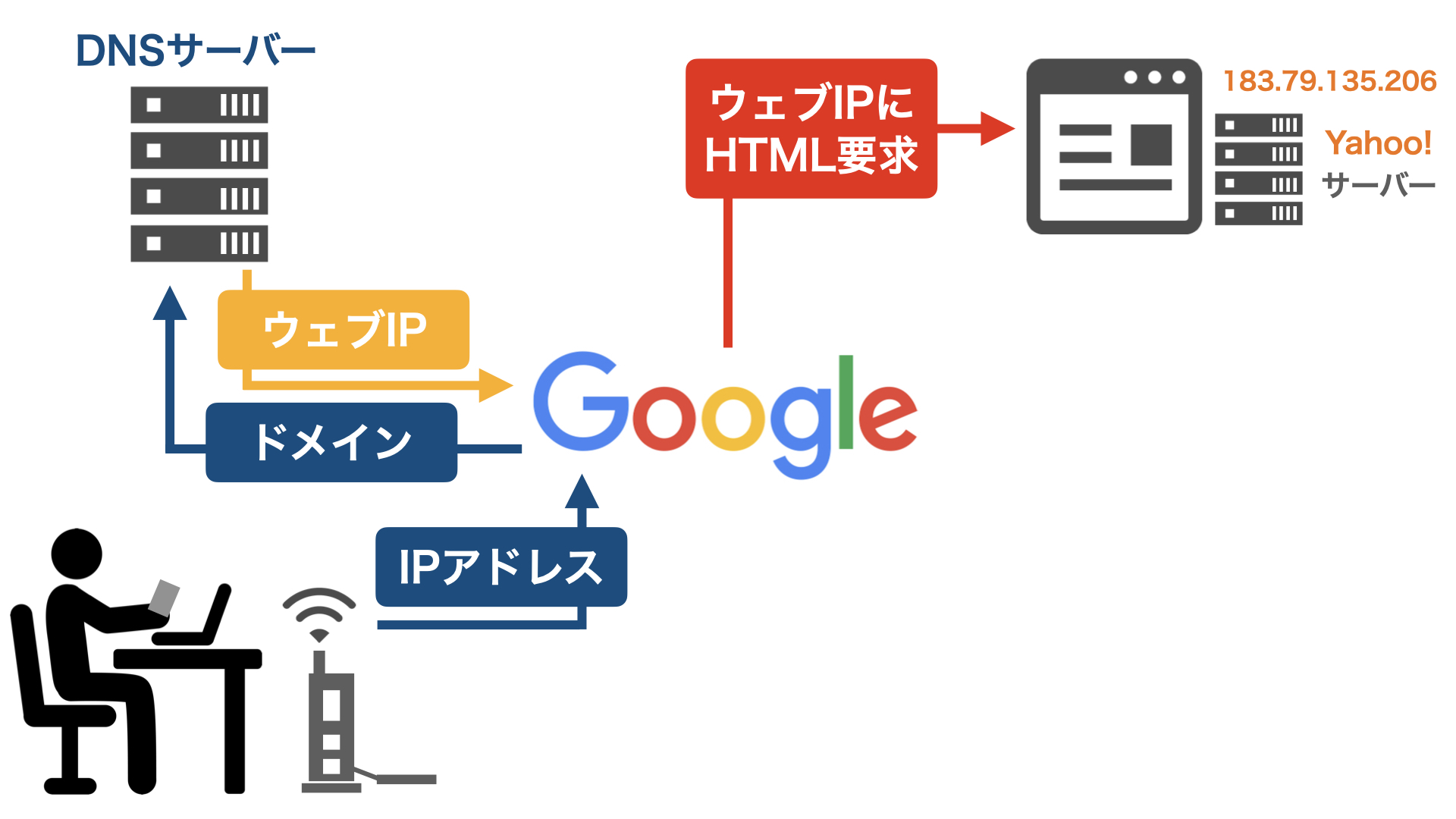
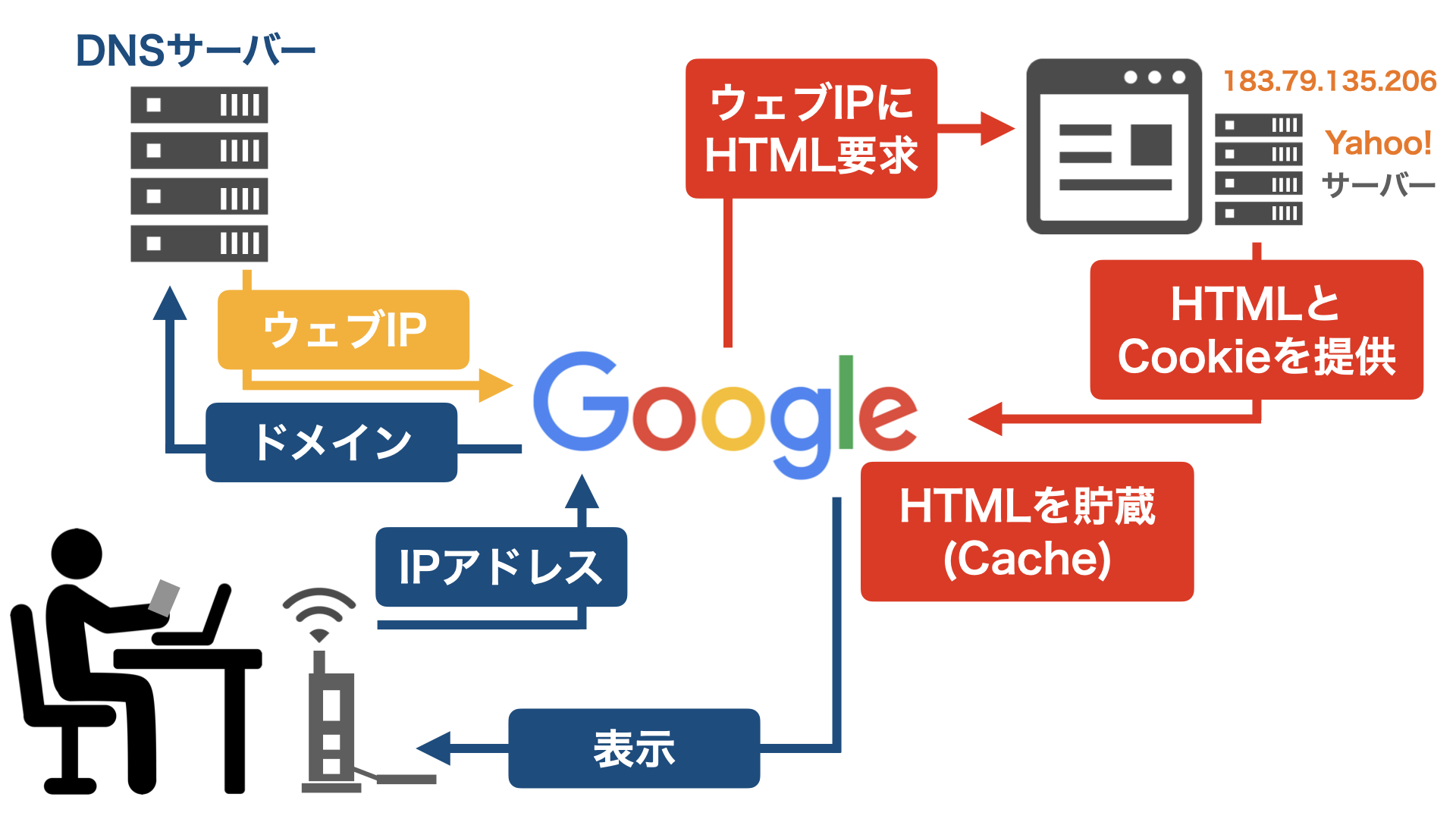
WEBサイト閲覧までのフロー
WEBサイトが
どういう風に成り立っているのか?
シンプルに紐解いていきましょう
まず皆さんの
スマホやPCといった端末は
あくまで
ただの機械に過ぎません
IPアドレス
ただ
このスマホやPCといった端末が
Wifiや基地局といったインターネットに繋がり
ブラウザを開くと
IPアドレスが発行されます
DNSサーバー
でも
このIPアドレスが発行されても
CP(コンピューター)言語なので
このCP(コンピューター)言語を
DNSサーバーというところに
送らないといけません
WEBのIPアドレス
DNSサーバーに
CP(コンピューター)言語である
IPアドレスを送ると・・・
DNSサーバーが翻訳して回送
WEBのIPアドレスというものを
ブラウザで受け取ることが出来ます
このWEBのIPアドレスで
やっと郵送住所が特定できるため
WEBのIPアドレス(郵送住所)にHTMLを要求
WEBのIPアドレス(郵送住所)に
情報であるHTMLをサーバーに要求します
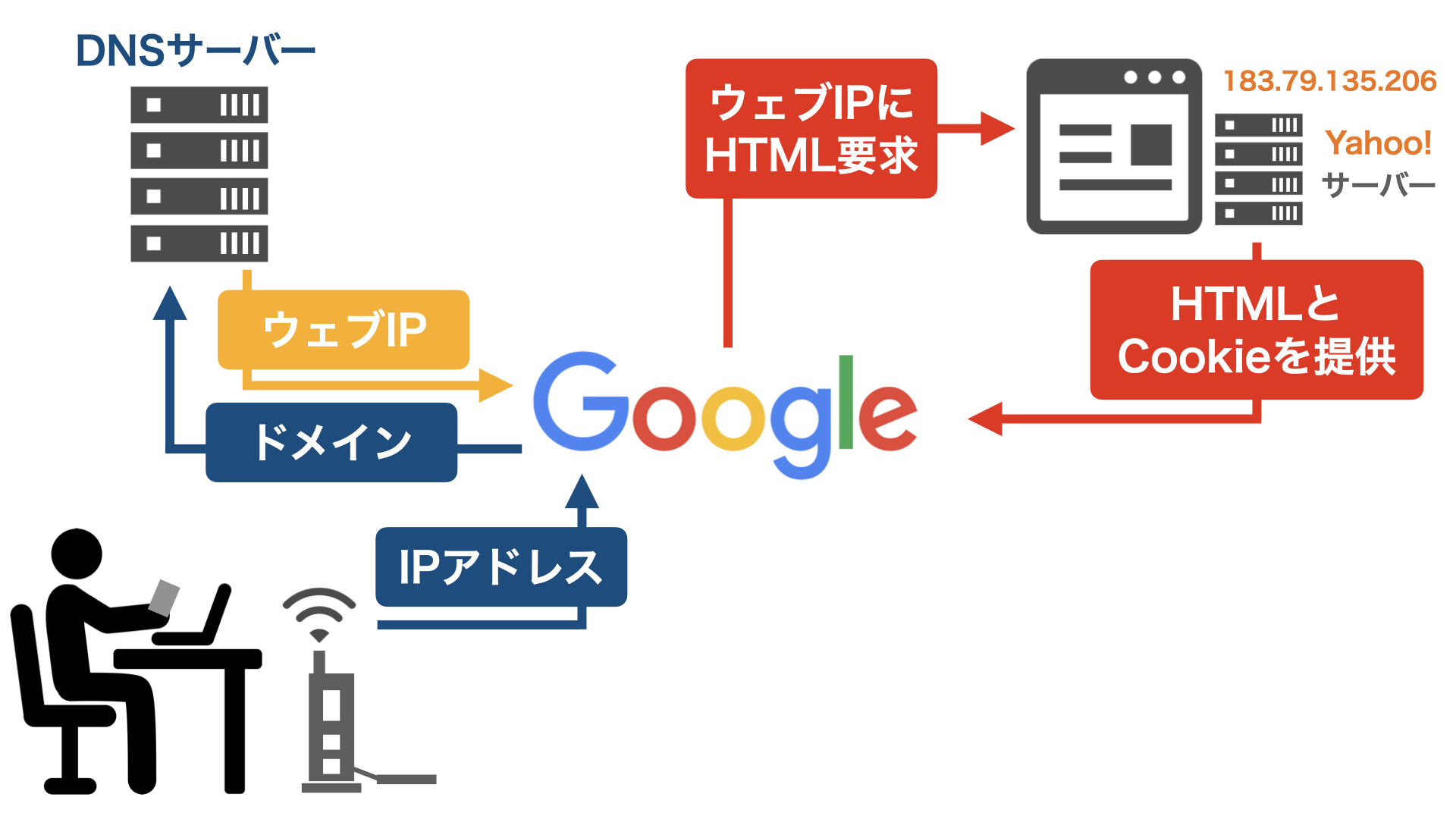
HTMLとCookieを提供
そうすると
そのサーバーが情報であるHTMLを
Cookieと併せて提供してくれます
何度も同じサイトにログインが
出来たりするわけです(Cookie)
でも
一定の期間が過ぎる(Session)と
ログインができなくなります
再度
ログインの手続が必要となります
それは何か?
Session(セッション)
このログインが出来る期間を
Session(セッション)と言います
Cache(キャッシュ)
HTMLを貯蔵して
Cache(キャッシュ)にして
端末画面の表示
それを
スマホやPCといった
端末の画面に表示します
こういった流れで
WEBサイトは
成り立っているわけです!
アペンディクス
WEBサイトは
一連の流れで
成り立っています
例えば
長崎県の大村市在住で
20歳女性
髪を切りたい!
と思っているひとに対しては・・・
美容院(店舗)からのアプローチとして
「知って欲しい!」
と認知のための
ターゲティングが可能となります
Cookieで年齢・性別・嗜好などを特定
IPアドレスで位置情報を特定
過去にブラウザ検索で・・・
【Hot pepper Beauty 髪を切る】
【長崎 大村市 美容院】
といった
WEBサイトに履歴があると
Cookieを基に
広告が出せたりする仕組みに
なっているわけです!
サーバーは
ターゲットとなる人の名前を
把握しているわけではありません
サーバーがトラッキング情報を取得
(現在はユーザーからの明確な同意が必要)
あくまで
サーバーは
ターゲットとなる人の名前ではなく
「Cookie〇〇さん!」
としての情報を
取得していることになります
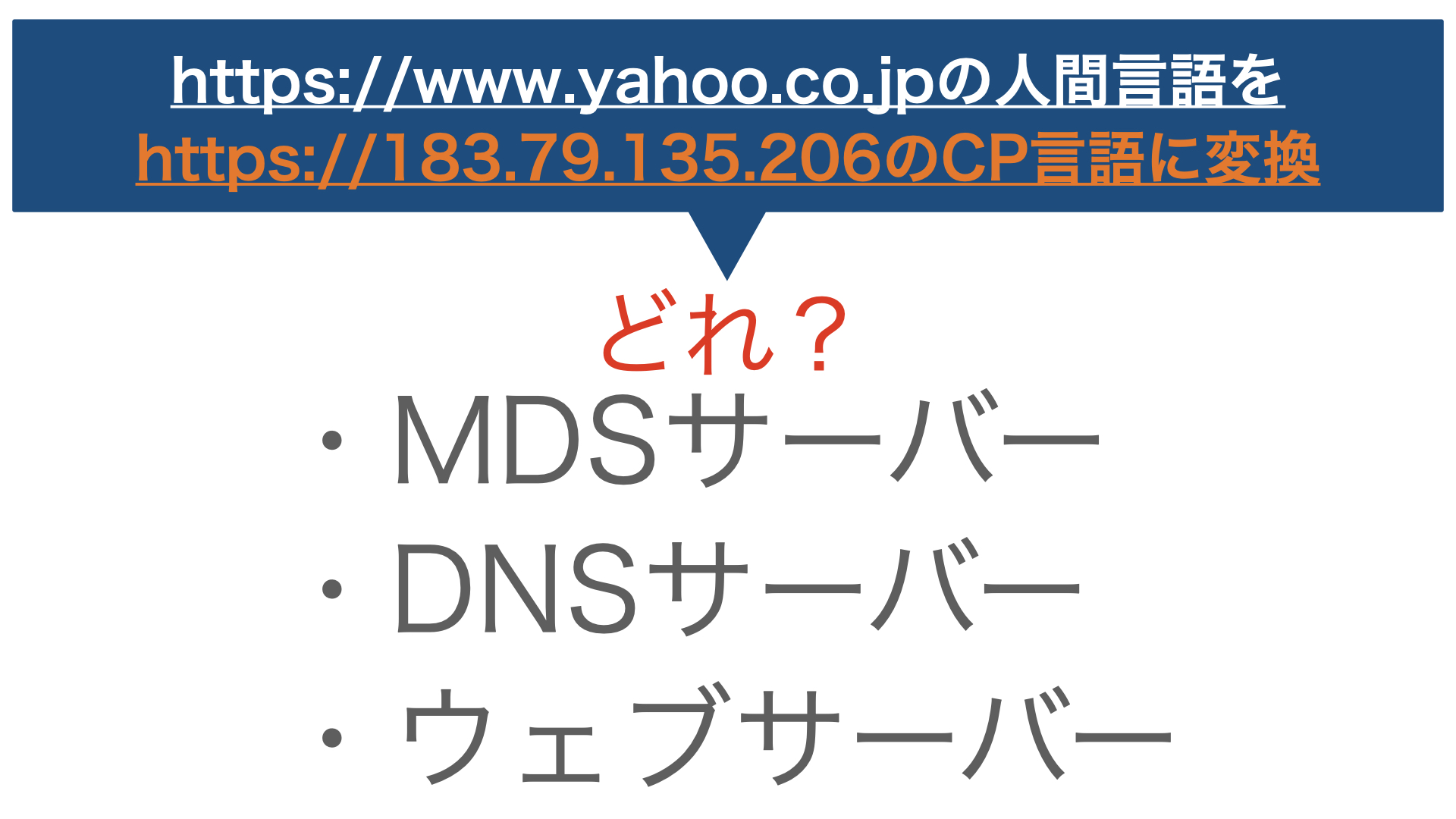
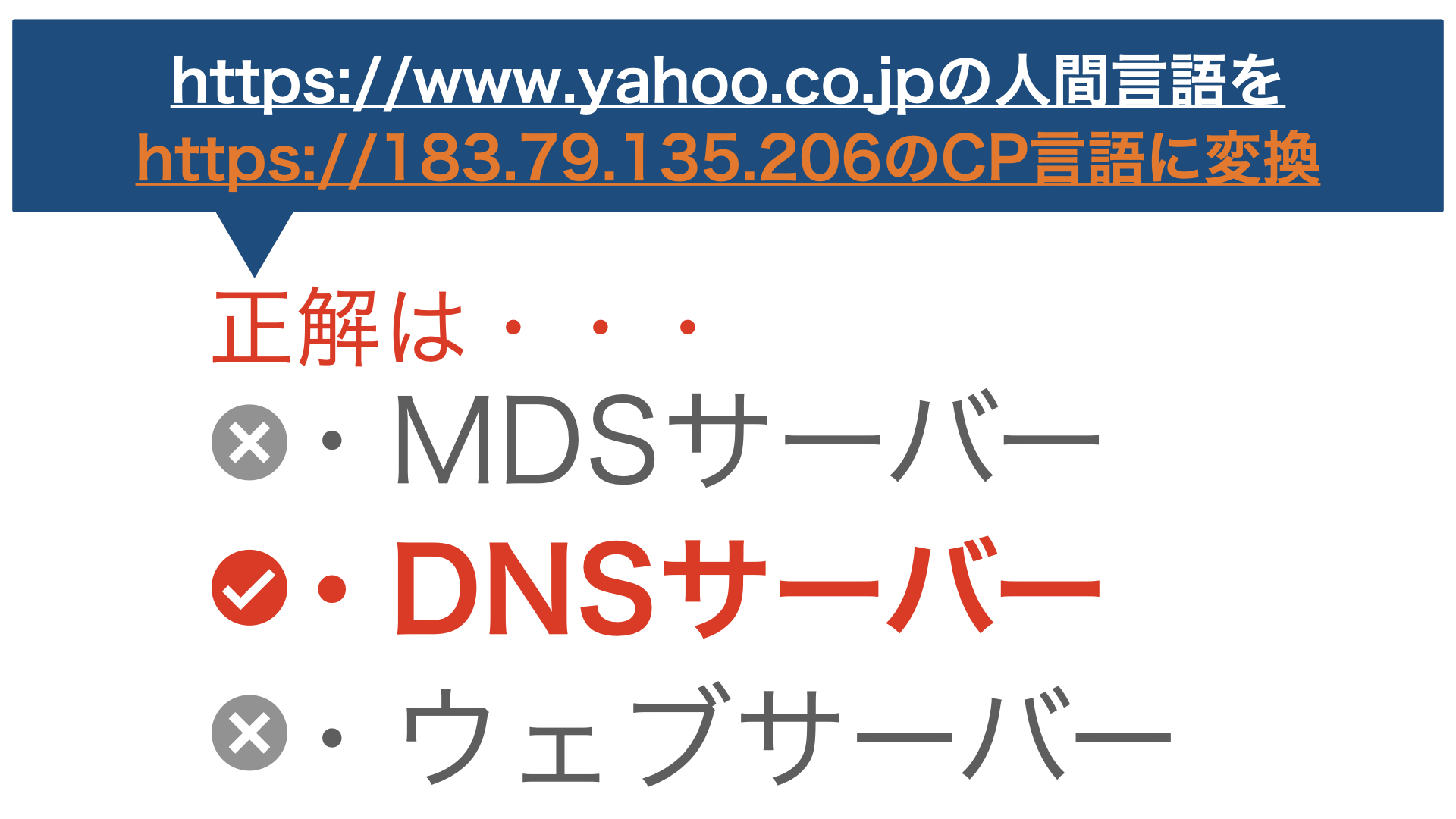
最後にテストです
実際に
https://www.yahoo.co.jpの
人間の言語(↑これだとCPは理解出来ない)を
https://183.79.135.206の
CP(コンピューター)言語に変換してくれる
このサーバー(Server)の名前は何でしょうか?
【DNSサーバー】です!
最後にもう一度
スマホやPCといった端末は
あくまで
ただの機械に過ぎません
IPアドレス
ただ
このスマホやPCといった端末が
Wifiや基地局といったインターネットに繋がり
ブラウザを開くと
IPアドレスが発行されます
DNSサーバー
でも
このIPアドレスが発行されても
これはCP(コンピューター)言語なので
DNSサーバーというところに
送らないといけません
WEBのIPアドレス
DNSサーバーに
CP(コンピューター)言語である
IPアドレスを送ると・・・
DNSサーバーが翻訳して回送
WEBのIPアドレスをDNSサーバーから
ブラウザで受け取ることが出来ます
このWEBのIPアドレスで
もう一つの郵送住所が特定できました
WEBのIPアドレス(郵送住所)にHTMLを要求
WEBのIPアドレス(郵送住所)に
情報であるHTMLをサーバーに要求します
HTMLとCookieを提供
そうすると
サーバーが情報であるHTMLを
Cookieと併せて提供してくれます
何度も同じサイトにログインが
出来たりするわけです(Cookie)
でも
一定の期間が過ぎる(Session)と
ログインができなくなります
再度
ログインの手続が必要となります
Session(セッション)
このログインできる期間を
Session(セッション)と言います
Cache(キャッシュ)
HTMLを貯蔵して
Cache(キャッシュ)にして
端末画面の表示
それを
スマホやPCといった
端末の画面に表示する
こういった流れで
WEBサイトは
成り立っている
以上
リマインドでした!
- Cookie
- IPアドレス
- Cache
- Session
これを知っているだけで
今後のWEB運用の理解が変わってきます
WEBマーケティングをやっていく上で
この4つの用語が
頻繁に出てくることでしょう!
その都度
反芻することで
深い理解へと繋がります
上級へ向かうため
最低限の基礎知識を固めて
一流のWEBマーケターを
目指しましょう!



































































コメント